Switch Statements JavaScript
Many times we encounter such situations when we need to execute one block out of many blocks depending on what we want to do. The switch helps us do this. It’s like we are going to check the conditions and execute accordingly if the condition matches.
Let’s understand this with help of an example. Imagine that you are creating a coffee vending machine, which gives you coffee, on the basis of the input. Now, let’s say that if you press 1, you get simple coffee, on the other hand, if you press 2, you get dark coffee. And so on… So, on the basis of what matches your input, the execution is done accordingly.
You will soon get what I mean to say, but first, I want to get you familiar with the syntax of the switch case in JavaScript.
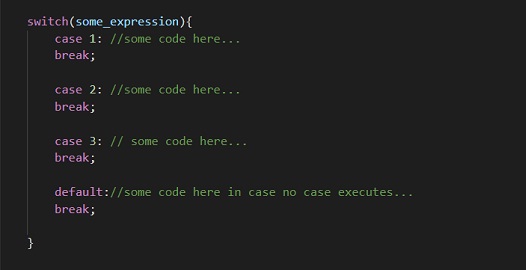
Switch Statements JavaScript

Notice that there is one switch with some expression(we will be checking for the case to execute on the basis of this expression). Here, the 1, 2, 3, and so on with the case can hold any expression for a particular case. (They are just placeholders)
If there is a match between the expression and the case, that case will be executed.
In case there is no match found, the default block will be executed.
Let’s have a use case for a better understanding of the switch case statements. Let’s say that we have a coffee, tea, and milk vending machine. When we press 1, it gives us Tea. When we press 2, it gives us coffee, and so on. So, what we give as input, according to that, something is going to happen, this is what we understood from the requirement.
So, we will just have an optional input from the user, and then it will go through several cases, to compare what case can execute. If no case executes, the default is going to execute.
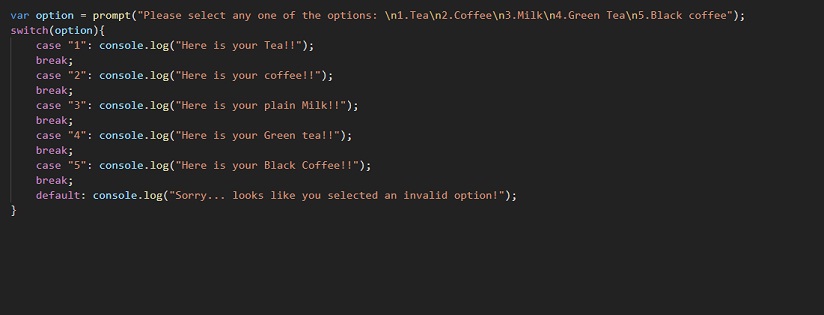
Also, we need to keep in mind, that here, we are using the strict comparison, to compare the input with the case. Keeping this in mind, let’s have an example, where we can understand the switch statement in javascript,

You might be wondering, that if we are just going to type numbers 1,2, 3, 4, and so on, then why have I taken them as strings (into double quotes)? Well, the reason behind this is the prompt function. When we are getting the user input, it is coming like a string. Now, as I have mentioned earlier, we are doing a strict comparison here, which means that the value should be equal, and the type should also be equal. But here, if we write numbers in the cases, and compare them with the string input that we are getting, we are not going to get the desired output (you can try doing this).
So, as a solution, we had two things, one was to convert the string input to the number and then proceed with numbers into the cases, or the second approach that we already used in the above example(you can try the first one).
Also, if you are wondering, why that break statement is there, well, we are executing some cases, and after that, we do not want to compare anymore, so, after executing some cases, we want to move out of the switch statement. The break statement is for that. Using that, we are moving out of the switch statement, after executing the required case. What would happen if we do not put the break statement? Well, this is a good question. If we forgot to give the break statement somewhere, then it will go on evaluating the cases, till it finds the break statement or the cases are over.
You can try executing the above program by writing it in a .js file or inside the script element in HTML. It will also ask you for some user input through a prompt and this way, on the basis of the user input, you can evaluate which case should execute. Remember that if no case matches the expression, the default block executes. The break statement after every case ensures that as soon as the case executes, it should move out of that block.
Also, keep in mind the strict comparison to avoid confusion.


