JavaScript Output
We are now slowly diving into the concepts of JavaScript. So, first of all, we are going to see a very basic JavaScript program, wherein, we are just printing something. We are going to see where can we get outputs from JavaScript. Well, there are multiple ways through which we can display data. Let’s discuss them now –
- innerHTML → This is a property in JavaScript, which is used to set or get the HTML contained within some HTML element.
- write → This is a method, with help of which, we can write directly to the HTML document.
- alert → With help of the alert method, we are going to display an alert box with some messages, and an OK button as well.
- console.log → Using this, we are just writing to the console.
- innerText → It represents the rendered text content of a node and its descendants. (the examples will get you a clear idea)
- textContent → It represents the rendered text content of a node and its descendants. (however, this is different from the innerText. This will get clear with the example)
We are going to see this innerText and textContent thing later in the course.
Now, the question is how are we going to write JavaScript? Well, there are many ways. Firstly, we will create an HTML file. In HTML, there is a tag, which is the script. Between the <script> and </script>, we will be writing our JavaScript.
Another way to write JavaScript is just to create a separate JavaScript file, with the extension .js
Now, we have a separate file to write the JavaScript. We will be using both ways as per convenience.
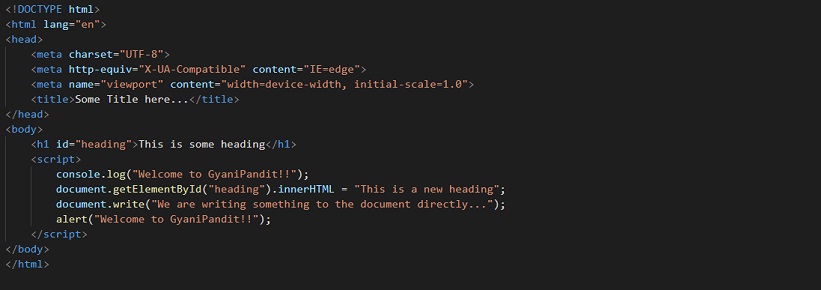
In the below example, we have just created an HTML file, and we also have the script element, which has the JavaScript code written, as you can see. Now, do not worry about some new things that you are seeing here(like document, or getElementById), since we have just started the journey, and we are going to go through these concepts as well. So, we will surely understand this later.
Program –

Just for a moment, forget that we have written any script element here. Just cut that script element from the code, and try opening the file in the browser. This would be just some normal web page.
Now, after this, just bring back that script element, and again try opening the file in the browser. Now, you can notice some changes, like the alert box kind of pops up. Also, you can notice that the heading too got changed.
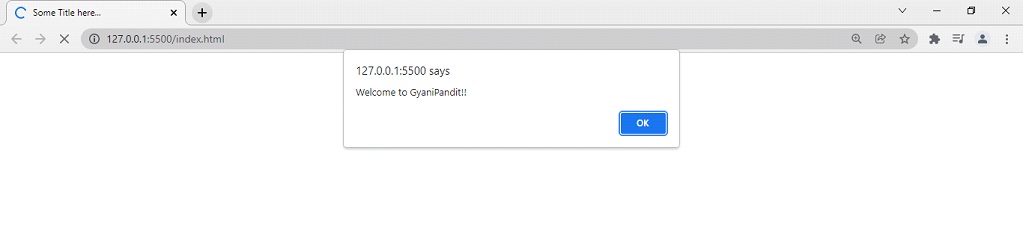
Now, let’s have a look at the output. First of all, we are getting the alert box.
This is what the alert box looks like –

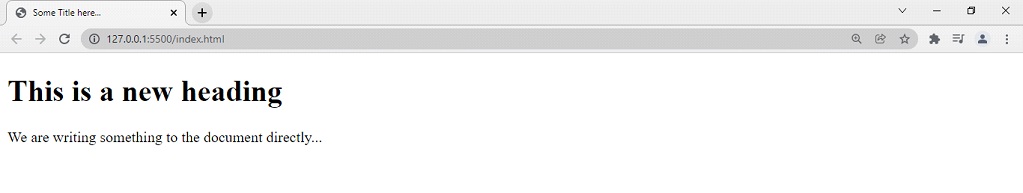
With the help of the write method, remember that we are writing directly to the document. With the help of innerHTML, we are here setting some new content for the h1 element, which is being accessed with help of its id. Also, we are going to look at the console thing, where we have written something. But now, when we click on ok on the alert box, the web page looks something like this –

In here, the heading got actually changed, and some text got written directly to the web page. If you look at the code once again, it looks something like this –

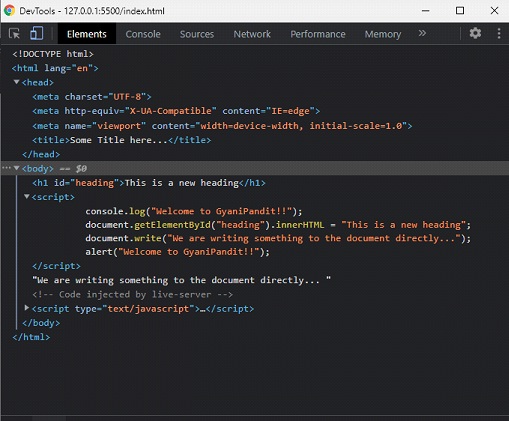
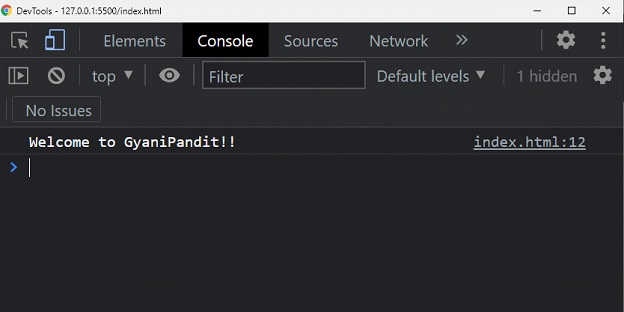
As you can see, in the code, some text is written directly. Also, the heading is changed now. Now, let’s have a look at the console, where we have written something. We need to open the developer tools, which can be simply opened by pressing F-12, right-clicking and clicking on inspecting, or some other appropriate shortcut. –

As you can see, we got the text – Welcome to GyaniPandit!!, on the console. The console is some kind of place, which is going to be visited often throughout the course.
A JavaScript program is just a sequence of instructions or you can say it is a collection of JavaScript statements that we want to get executed.
The basic idea behind every JavaScript program that we are going to write is to do something with the web page, because, as said earlier, JavaScript adds life to your webpages(it is basically some client-side scripting), and that’s what we are going to do here.
Later on, we are going to also understand how a JavaScript program executes. We need to understand some concepts first, and also get familiar with JavaScript first before we really look at how a JavaScript program executes, so, we are going to get into quite details of how a JavaScript program executes later.


