Continue Keyword Javascript
The continue keyword is pretty interesting, and very useful as well. As the name of the keyword says, continue, which means that we are going to kind of skip the certain iteration. Well, let’s consider it casually, like if we are searching for only even numbers in the range, and if we find some odd number, we say continue, which means go to the next iteration because we have not found what we are searching for.
Continue Keyword Javascript
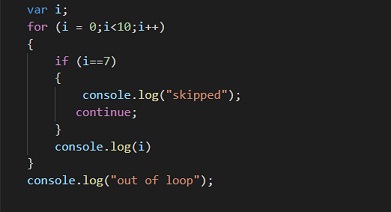
Let’s have a look at the below program, where we are using the continue keyword Javascript, and we are doing it when the value of i is 7(again we are doing it randomly). So, the loop is going to be printing the value from 0 to 6 onto the console, with no problem, and then the value of i is going to be 7, and the condition we have set is going to be true. This is the moment when the continue keyword executes. And, the entire thing for the value i = 7 is skipped. Let’s have a look at the program now –

As you can see, in the above program, we have simply written a normal loop, where we are looping from the value 0 to 10(10 not included), and we have written a condition, where if the value of i becomes equal to 7, the continue keyword executes. So, this is like 1, 2, 3, 4, 5, 6, skip, 8, 9. and then we are out of the loop. This is amazing. Let’s have a look at the output now –

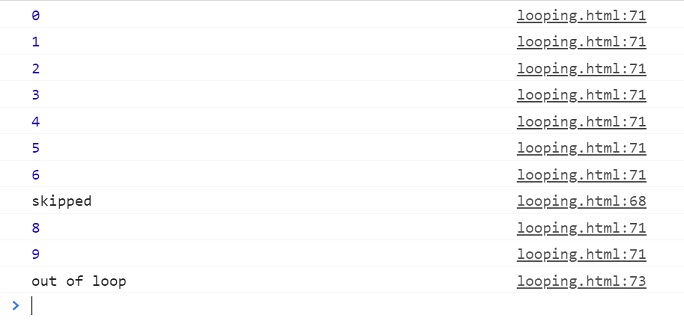
As you can see, the loop runs normally till the value 6. Once the value gets to 7, the continue keyword executes(we can simply understand it like we have skipped the iteration for this condition). So, we can see the output as skipped here, and then the values 8, and then 9, and then we are out of the loop.
We can make use of the continue keyword Javascript, as and when required. You can try practicing the programs involving the continue keyword, so as to become familiar with the concept.


