Onmouseup Event in Javascript
As the name of the event says, the mouseup event refers to the situation, when the mouse click is released from the element. We are going to use the onmouseup attribute, for the mouseup event. Now, we are going to have a look at an example, through which, we can understand the event better.

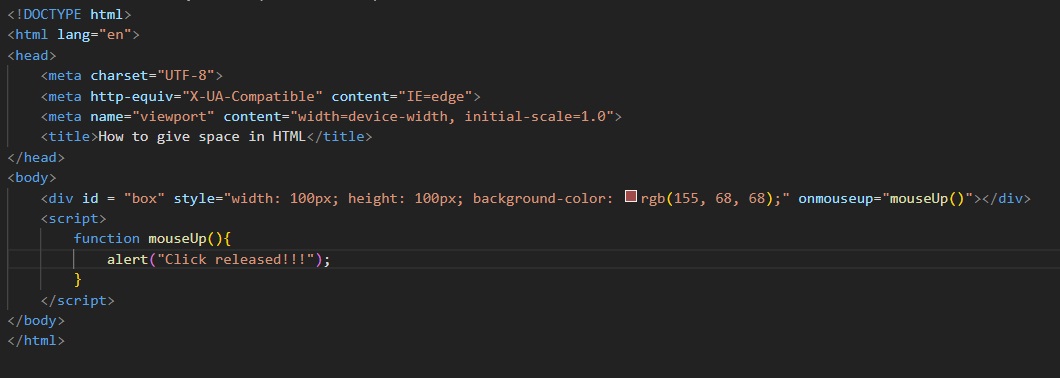
As you can see, in the above code, we have a div element, which has some height, some width, and some background color as well. Also, we are using the attribute onmouseup, and when the mouseup event triggers, there is a function mouseup, which is going to execute. This is a pretty easy and straightforward thing.
You can try clicking on the element, and then release the click, and you can find that the event has triggered.
So, this was about some different events for the different elements on the web page. You can try these events for practice, and use them as per the requirement.


