Onmousedown Event in Javascript
As the name of the event says, Mousedown refers to the situations, when some mouse button is clicked over the element(could be a left-click, right-click, or middle button click).
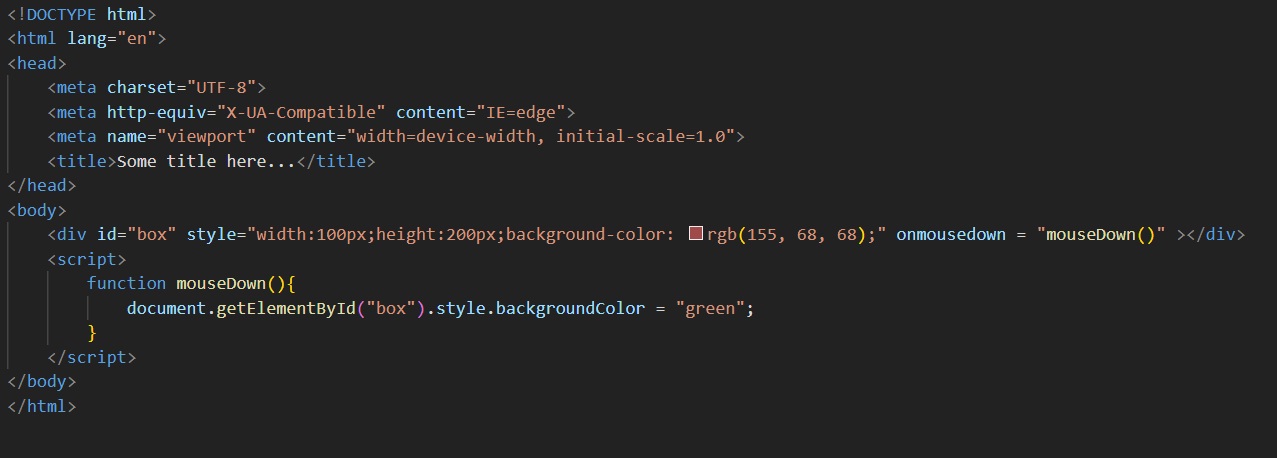
For the mousedown event, we are going to use the Onmousedown attribute for the element. Have a look at the below code, in which, we are trying to react to the mousedown event.

As you can see, in the above code, there is a div element, which has some background color, and some width and height are given.
We are using the onmousedown attribute for the mousedown event. When the mousedown event is triggered, the mouseDown function executes, which is also written in the code.
You can give try to have a look at the output of the above code, click on the div element, and observe the change. We are not doing much as a reaction, just we are changing the background color of the div element.
But, if we release the click from the element, nothing is happening right now, because this is another event, which is mouseup event. For this event, we are going to use another attribute, which is onmouseup.


