Onclick Event in Javascript
As the name of the event suggests, the event is for some click on some element. For example, there is a button, and we want to do something when the user clicks the button. So, using this particular event, we can determine what should happen when someone clicks some particular element.
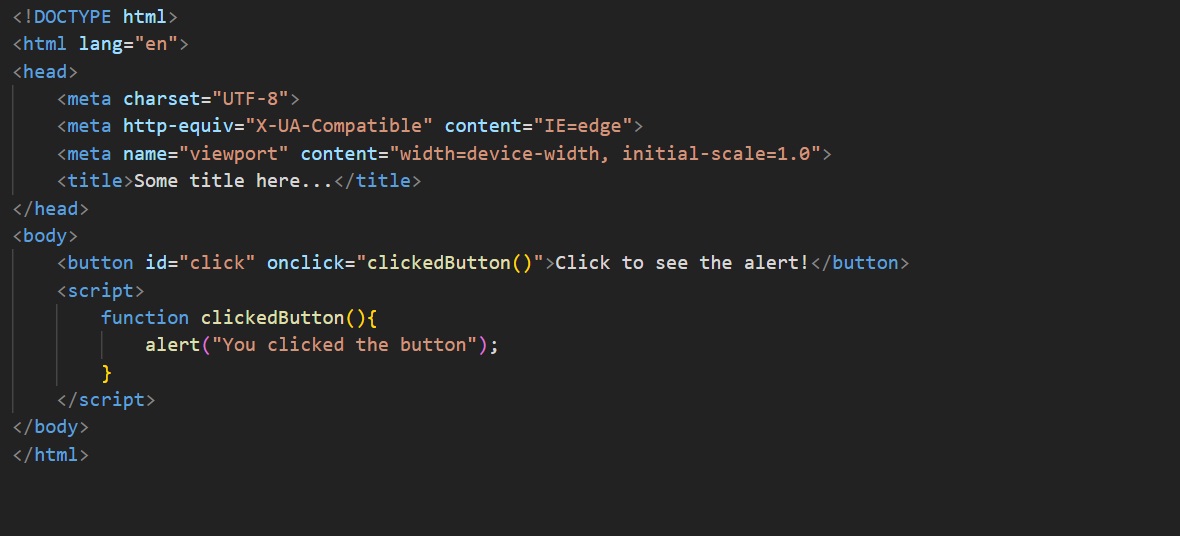
Now, let’s have a look at the below program, where we are trying to do something on the click event.

As you can see in the above code, there is a button, with the Onclick attribute, and there is a function that is going to execute when the button is clicked. It is written within the script element.
So, this is pretty straightforward, that when we are clicking the button, we are going to get an alert, saying that You clicked the button. You can make use of the Onclick attribute on some element when you want to react to click on that particular element.


