Javascript Comparison Operators
As the name says, these operators are used to perform different comparisons, like checking whether something is greater than, equal to, or less than something else, or something like that. At times, we need to have such comparisons in our programs, and whenever we need some comparisons, we are going to make use of the Comparison Operators in Javascript.
Comparison Operators in Javascript
This concept is pretty interesting, and here are some operator symbols that we use as Comparison Operators in Javascript –
| Operator | Description |
| == | Comparison for Equalness. |
| === | Comparison for strict equals(value and type of the data, both should be equal) |
| ! = | Comparison for unequalness. |
| != = | Comparison for strict unequalness(value or type should be unequal) |
| > | One value is greater than another one |
| < | One value is lesser than the other one |
| >= | One value is greater than or equal to the another one |
| <= | One value is lesser than or equal to the another one |
As you can see, in the above table, we have got many different comparison operator symbols. Basically, all we are doing here, in comparison, we are checking here, that whether or not something is equal to another thing, or something is greater than another thing, or less than another thing, and so on. These operators are going to return a true or false value.
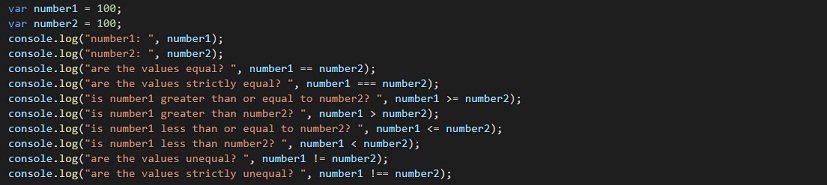
We are also going to have a look at the program, so as to get the concept properly. Let’s have a look at the program. You can refer to the code to understand Comparison Operators in Javascript →


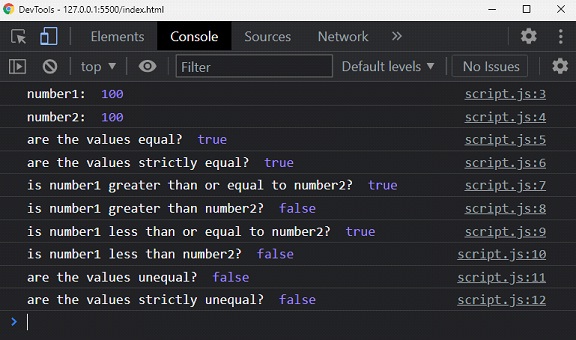
You can observe the outputs, and study why we have such outputs. Let’s now talk about them one by one. The first thing, we are checking is whether they are both values equal. Since, both the values are 100 and 100, the output obviously should be true. For the second value, we are checking for strict equals. By strict equal, we mean that the value should also be equal, and the type of the data should also be equal.
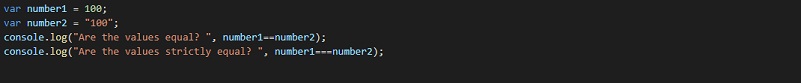
Have a look at the below program, where one data is a number 100, and another data is a string 100. but the comparison with == gives a true value, on the other hand, the comparison done with === gives a false value. Have a look –

So, the === evaluates for a strict comparison, where we are checking whether or not the type and value are equal.
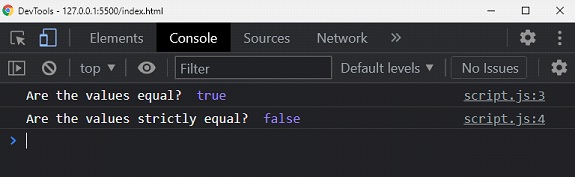
If you have a look at the output, it is something like this –

Then, we are also talking about the first value being greater than, equal to, or less than the other value, which are some things, which we are already familiar with (generally).
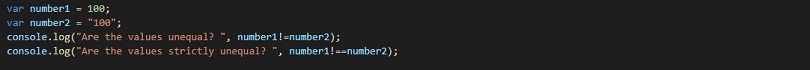
Then, we are also checking for unequalness. Firstly, we are talking about whether the first value is not equal to another value, and then we are also talking about whether the first value is strictly not equal to another value. Have a look at the below program, where we are trying to do the same thing again –

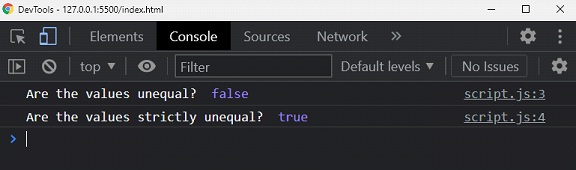
Have a look at the output of the above program. We will try to explain, why are we getting such output.

As you can see, the first output is obvious, since we know that they are equal, so checking for unequal should give us false. Let’s talk about the next one. The next one checks if they are strictly unequal. This means that either their values should be unequal, or the type should be unequal. Now, here, the values are equal, but the type is not equal, so we are getting a true output here. So, we get true if either their values are unequal, or the type is unequal.


