Internal CSS
Another way to add CSS to our web pages is by using Internal CSS styling. Basically, we are going to write our CSS, in the HTML files, but inside an <style> element in the head.
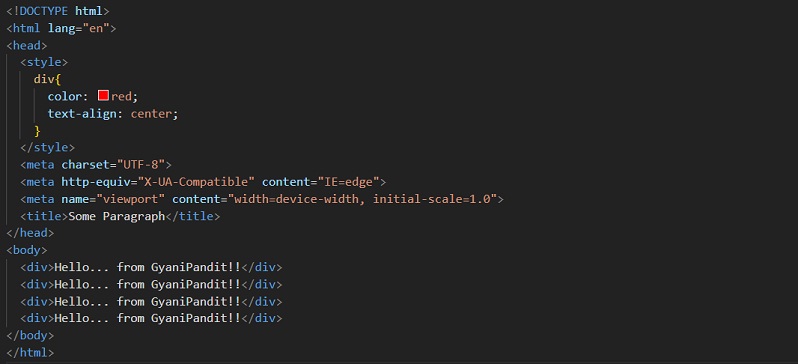
If it confuses you, don’t worry, we are going to take an example. Let’s consider an example, where we are going to style div element, but this time, we are not going to make use of the style attribute, instead, we will be writing our CSS within the <style> element, in the head section. This time, we are going to have multiple divs and we are going to style them all, just specifying the styles once in CSS. Let’s have a look –

So, as you can see in the above example, we have written the CSS into the style element inside the head. We just told that wherever the div is found on this page, apply the following styles to it.
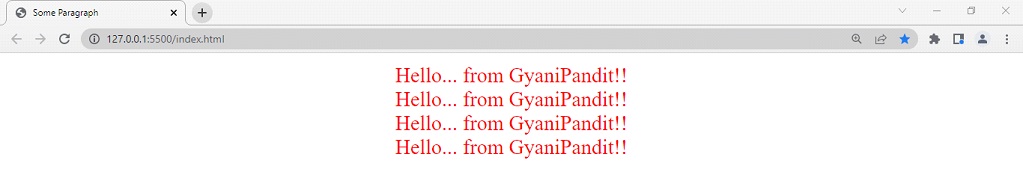
Here, just we are making its color red, and putting it in the center. You can write the code, and observe the output as well. Let’s have a look at the output as well –

As you can see in the output, we got all the divs styled as required like we got the text color as red, and we also got the text at the center. So, we can make use of the internal styling as and when required. Now, let’s head to learn about another way, which is the external CSS.


