Tags for Heading (h1 – h6)
Well, many times, when we visit some website, very often, we find some kind of heading, for the document, or for a certain section or something else, but there are some headings present in the document, to get the user’s attention to that particular section.
Using the heading tags, we specify that the contents within the starting and ending tag are a heading. HTML has 6 heading tags from h1 to h6. h1 is the most important heading (with bigger font size and bold text), to h6, is the least important heading. So, simply we can say that the importance of headings decreases from h1 to h6.
The content between <h1> and </h1> defines the heading.
Have a look at the below example, to understand the headings. We have written all 6 headings, so as to get the difference →
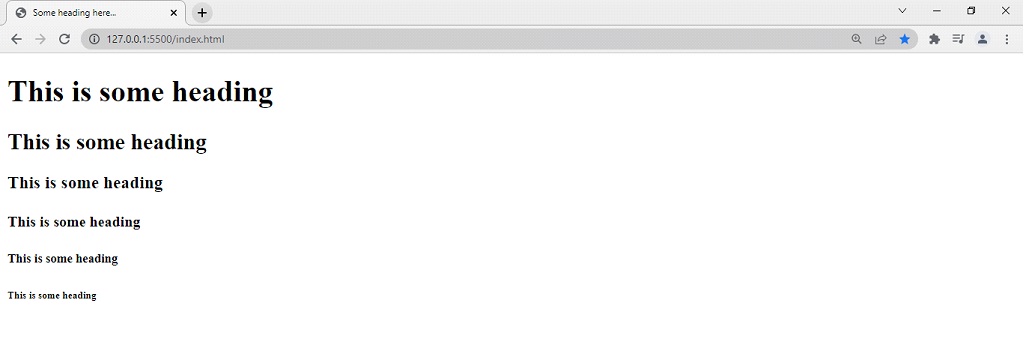
if we try to have the output of the above example, we have something like this –
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Understanding heading</title>
</head>
<body>
<h1>This is some heading</h1>
<h2>This is some heading</h2>
<h3>This is some heading</h3>
<h4>This is some heading</h4>
<h5>This is some heading</h5>
<h6>This is some heading</h6>
</body>
</html>
If we try opening the file in the browser, the output is something like this –

You can use these heading tags wherever you require to give the headings, but remember that there are different heading tags with some different importance, so, you should give them accordingly, for the main heading of your document, you can choose to keep it as h1.


