Address Tag in HTML
The address tag is used for defining some information about the owner of the particular document. The information can be anything like website URL, social media accounts, email address, es, and some other contact information.
For example, if the address tag is being used within the article tag, then it is representing the contact information of the author of the article. If the address tag is written inside the body, it is representing some kind of information related to the document. In short, the address tag contains the contact information of its nearest article or body element ancestor.
Have a look at the below example, where we are trying to make use of the address element –
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Some heading…</title>
</head>
<body>
<article>
<h2>Lorem ipsum dolor sit.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem non sequi cupiditate vitae voluptatum adipisci, rem molestias laudantium laboriosam quia autem. Nulla blanditiis quia quasi. Animi explicabo odit nesciunt omnis.
Fugiat nisi sed maiores nulla adipisci in quae provident quod praesentium est corporis magnam ipsum vel tempora reprehenderit, voluptatibus consectetur dicta quaerat, suscipit temporibus a! Quidem mollitia eos ratione assumenda.
Saepe, cupiditate nostrum. Consectetur facere maiores molestiae, non harum sequi laboriosam tenetur? Ratione totam reiciendis quam? Dolorem molestiae deleniti magnam explicabo quidem reiciendis, recusandae, voluptatibus magni non iure, beatae debitis.</p>
<address>
Article written by – GyaniPandit <br>
email address: [email protected]
</address>
</article>
</body>
</html>
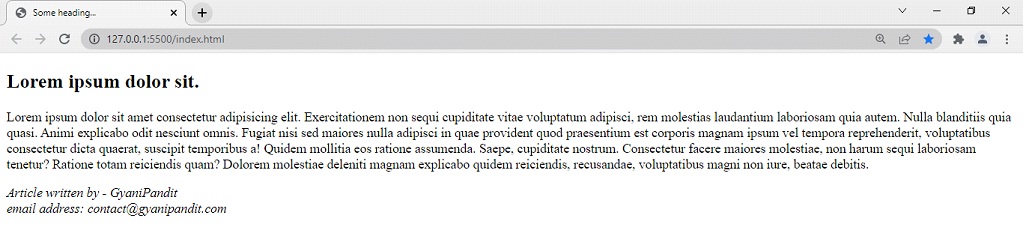
If we try to open the file in the browser, the output is something like this –