CSS Variables – Custom properties
We have been dealing with CSS for a long time now, and we have used many different properties for doing different things. But at times, you might have thought of some repetition, or let’s say that there is something, that you are using repeatedly, and if in case you need to change it, you have to keep changing it everywhere. What if this situation comes when we have thousands of lines of code for the CSS that we have been writing? It would be a too hectic task for us, to change something everywhere.
Here, the concept of custom properties comes into the picture. These are also referred to as CSS variables. Here, we are going to define some entities, with values, that we are going to reuse throughout the document.
We are going to set them through the custom property notation, which is –*. We are going to have an example, with which, you can get a clear idea of what this even means.
In order to access those values, we need to use the var() function.
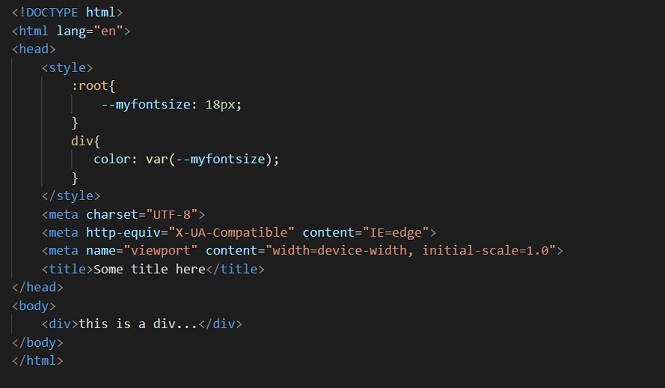
Let’s consider a simple example, so as to get a clear idea of the custom variables, about using and accessing it –

If you are surprised to see the root here, it is just a pseudo-class, for matching the HTML element, the document’s root element. Also notice how we are using the var function, to get the value from the variable that we have made.
The variables that we declare here, are global, which means that they can be used anywhere throughout the document. But this does not mean that you would want to do this all the time. If you want, you can declare the variable somewhere else, but this is going to limit the scope. If you are creating the variable for div(in the above example ), you won’t be able to use it anywhere else. Have a look at the below example –

If you try the above example, you will find that div color is not applied to the paragraph, even if we have specified the variable, from which we are going to pick the value.
It is just not with the color, you can use any values that you are repeating throughout the document like maybe some font, or some font size, or some height or anything.
In the below example, we are creating a variable, with a value of 16px, maybe its font size. But here,

we are going to get the value of this variable for the color of some element. If we are trying to do this, we are not going to get any errors, but the initial value is going to be considered for the property.
Here, we can see that the default color was chosen to be used for the div since we have given the invalid var substitution.
So, this way, we can use the custom properties or the CSS variables in our programs. But if you are thinking about what is the advantage of using the custom properties?
Well, the thing is that we are doing something repeatedly, and if we get to change it, we have to do it every time in the document. But with the CSS variables, we get the power, that if we need to change something, and that value is in form of some variable in the document, we just need to change it once, and it will be reflected everywhere you have used it.
In the above example, both the div and paragraph have some color. Now, if I require to change the color, I do not have to do it twice, but only once, in the variable, and it would be changed everywhere we are using the variable in the document. This is pretty useful at times.


