CSS Universal Selector
As the name of the selector says, with this selector, we are able to select any and all types of elements on the HTML page. The universal selector is denoted by an asterisk mark ( * ).
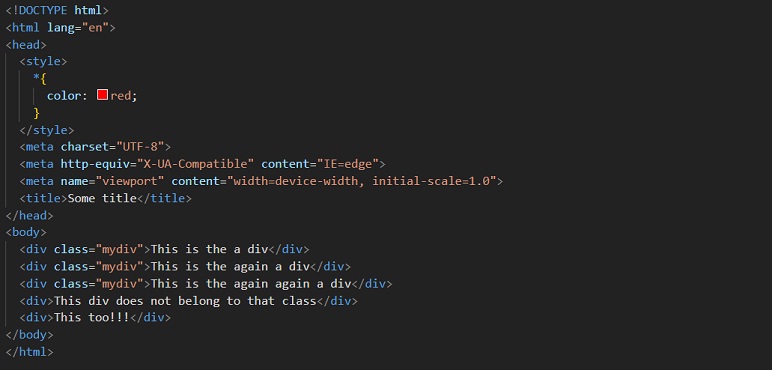
This simply means that we are willing to apply the mentioned styles to all types of elements on the HTML page. Or even we can select all types of elements. Why am I saying all types of elements, because if we say “*.mydiv”, this means that we want to select all the elements belonging to the mydiv class, which is the same as writing “.mydiv”. So, let’s have an example, which demonstrates the use of the universal selector.
 As you can see, we have used the universal selector, and we are just specifying that we want the text color of the selected elements(basically all the elements in this case) to be red. Now, let’s have a look at the output, but it is pretty obvious that the color of the text for all the divs should be red now.
As you can see, we have used the universal selector, and we are just specifying that we want the text color of the selected elements(basically all the elements in this case) to be red. Now, let’s have a look at the output, but it is pretty obvious that the color of the text for all the divs should be red now.
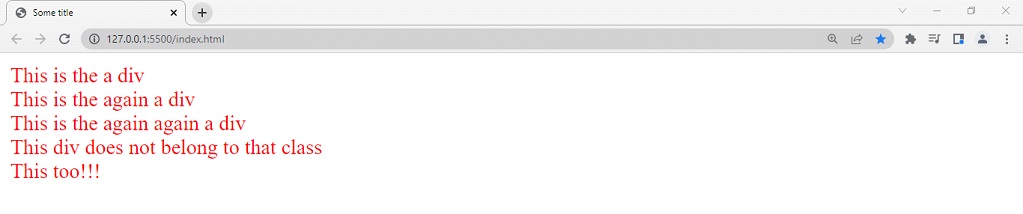
 As you can see, all the elements in the webpage are styled as required, since we had specified the same thing using the universal selector. You can use the universal selector, as and when required.
As you can see, all the elements in the webpage are styled as required, since we had specified the same thing using the universal selector. You can use the universal selector, as and when required.


