Grouping selectors
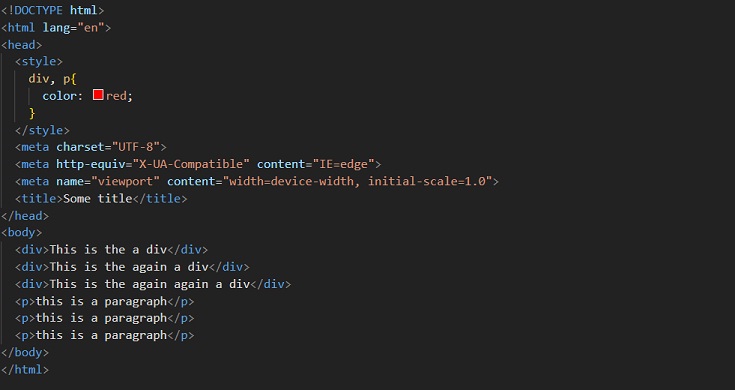
At times, we need to group the selectors, when we need to apply the same styles to those different elements, like let’s say, if you have some divs, and some paragraphs, and you want to give them a similar set of rules, or in any situation, if you want to group the selectors together, we can simply do this, and this reduces rewriting the CSS for all the elements. All we got to do, is to separate the elements with a comma. Have a look at the below example, where we are trying to demonstrate the same thing –
 As you can see in the above code, we have separated the div and p, which are two type selectors, with a comma. This does mean that for both the selector’s div and p, the same set of rules is going to be applied.
As you can see in the above code, we have separated the div and p, which are two type selectors, with a comma. This does mean that for both the selector’s div and p, the same set of rules is going to be applied.
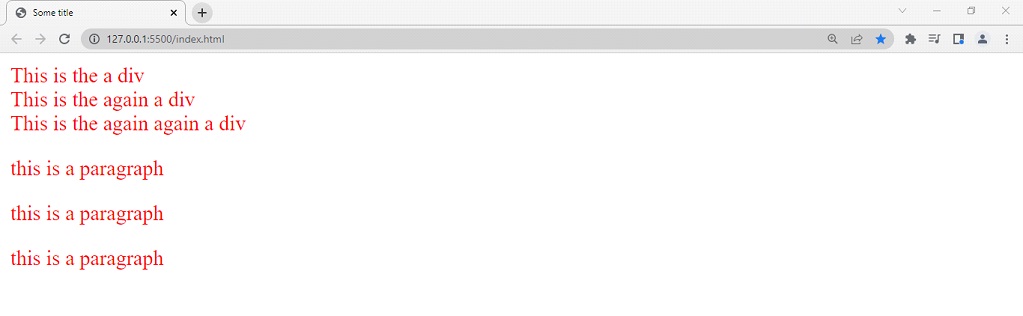
Have a look at the output now. It is kind of obvious that both the div and paragraph elements are going to be styled as they are specified.
 As you can see, all the divs and the paragraphs are styled as required. So, you can group the selectors as and when required. You just have to separate those selectors with a comma.
As you can see, all the divs and the paragraphs are styled as required. So, you can group the selectors as and when required. You just have to separate those selectors with a comma.


