const keyword → A value that once set never changes
When you create a variable using the const keyword, that variable is also block-scoped, but the thing is that this variable does not support reassignment, which means that once you assign some value to this variable, it cannot be changed. If you try to change the value of a variable created with the const keyword, you will get an error. Also, it cannot be re-declared.
const keyword Javascript
At times, we need to use some constants in our program. (like if we are calculating the area of a circle, we need a constant pi, which is not supposed to be changed later in the program anywhere. So that would be a constant). So, at those times, we can use the const keyword, so as to make sure that the value is not altered anywhere in the program after the constant is declared.
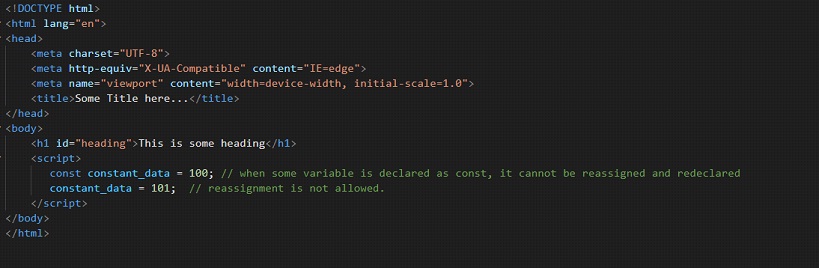
You can refer to the below example to understand the const keyword.

As you can see, we have made a variable with help of the const keyword. Now, in the next line, we are trying to reassign the value to that variable, which is not allowed. So, let’s have a look at what output we get.

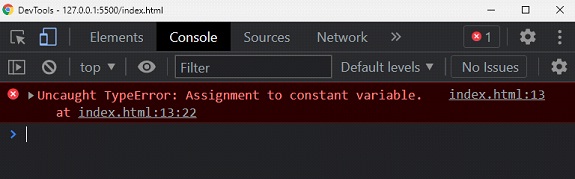
So, we had tried to reassign the value to the variable created with help of the const keyword, and so, we are getting an error.
You can try creating more variables, and as discussed earlier, We just have to create a variable, and it can just hold some number, or some String, or some Boolean value, etc. Throughout the course, we are going to write many different programs, so we are in turn going to create many variables as per our requirements. So, if you are feeling a bit confused right now, gradually, you will become familiar with the concept.


