let keyword → for a variable with definite scope
The thing about creating the variable with the var keyword is that the variable created with the var keyword has a global scope, or a function scope(global means that the variable can be used ANYWHERE in the program, and function scope means that the variable can be used inside the function)
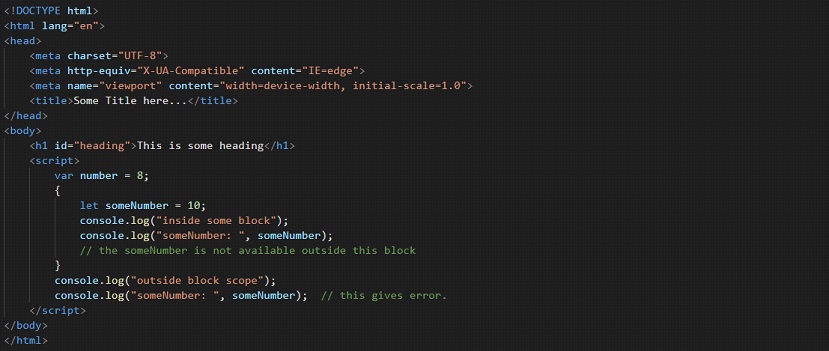
But, when you create a variable using the let keyword, it has a block scope, which means that it is created for a particular block.
It is likely that wherever you see some curly brackets {}, it is a block, so you can say that those variables are just created for that block and they won’t be available or known outside the block.

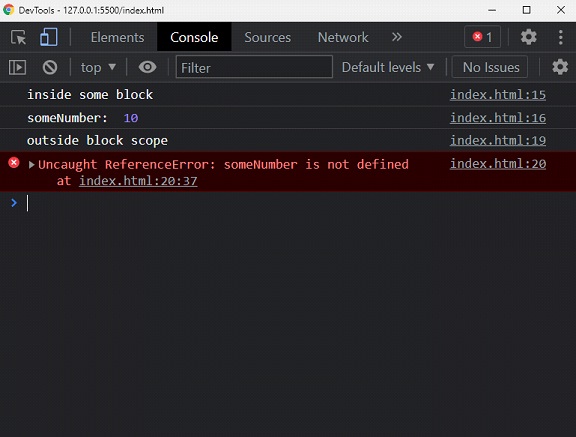
Output →

As you can see, we had declared a variable using the keyword let, inside some block. Now, we can access it inside the block, but not outside the block. This is the block scope. So, when we try to use it outside that block, we just ran into an error. On the other hand, if you replace the let with var inside the block, then we would be able to use the variable outside the block too. You can try doing it.


