Background Image
As the name of the property says it all, we are going to use this property for adding some background-image for some elements. If the image is not big enough to cover the element, it will be by default repeated so as to cover the element.
At times, we are required to have some background image for some element, and in such situations, we are going to make use of the background-image property.
You can put an image for the whole body, or for some other elements too. We are going to have examples so that we can understand them in a better way. Have a look at the below example, which demonstrates to us about adding the background image for some elements.

My image is in the same folder, where the HTML and CSS files are there, so I am not giving the whole address. If your image is at another location, you got to specify that whole location.
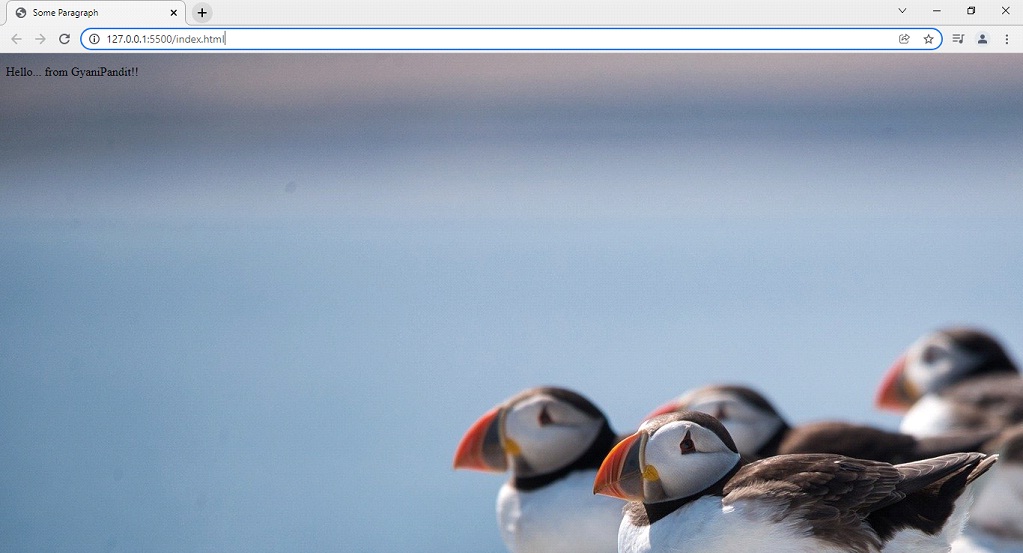
If you try to open the above file in the browser, it would be something like this –

Here, we are adding a background image to the body. Notice that we are getting an image with the help of URL(), which is a CSS function used to include a file.
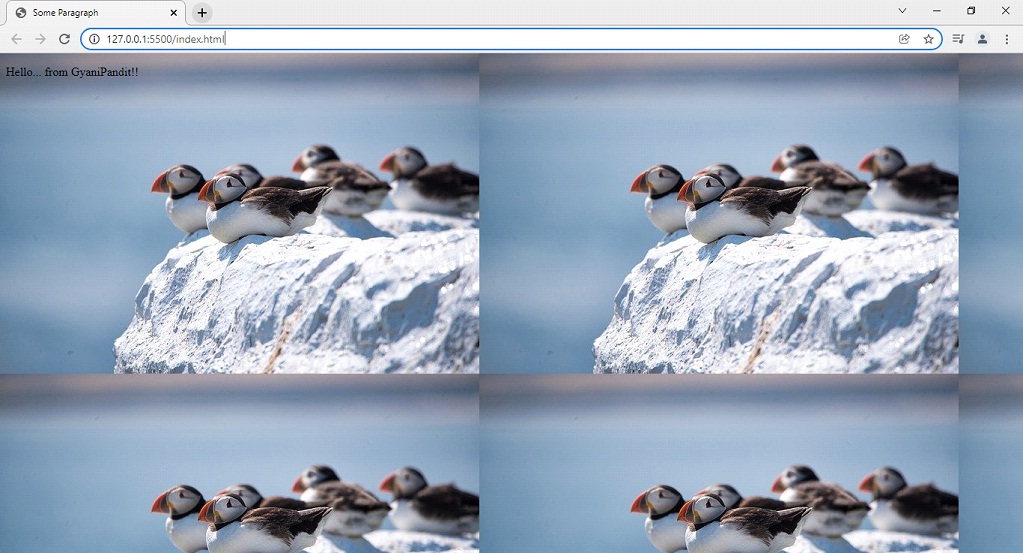
We have to just pass the file URL as a parameter, as you can see above. Now the thing is, if the image does not fit that element, it will repeat both horizontally, and vertically, so as to cover the element.
The next property gives us control over this thing as well.
Well, when we say that the image is repeating, we mean that it is going to look something like this –

So, the next property that we are going to discuss, helps us with this thing. Anyways, if you want to set up the background image for some element, you can make use of the background-image property.


