Pseudo Classes CSS
The pseudo-class is a keyword added to a selector, to specify a certain state for the specified element. By state, we simply mean some particular situation, like when the user hovers over the element if the link is visited if some element gets focused, etc.
Now, we are going to have a look at different pseudo-classes.
We use different pseudo-classes to represent different states of an element. For example, if we focus on some element, hover over some element, or if some link is visited, or unvisited, etc. There are many pseudo-classes and here we are going to have a look at some pseudo-classes.
Here is the syntax for how are we going to use these pseudo-classes with our elements. Remember that whenever we write some pseudo-class, we put a single colon ( : ), and then we have the class name. (for example → hover, and the name of the selector comes before the colon. You can see the same thing in the below given example)
someselector:pseudoclassname{
property:value;
…
}
Here are some pseudo-classes –
- :hover – this is the state when we are hovering over the element.
- :link – this is for the link when the link is unvisited.
- :visited – this is for the visited link
- :active – this is the state when the link is active.
- :any-link – this is for the link in any state, visited or unvisited.
- :focus – this is when we are focusing on some element.
- :root – this is the pseudo-class that defines the root element, i.e HTML
- :first-child – this is the class to mark the first child of something.
- :last-child – this is the class to mark the last child of something.
- :only-child – this is the class to mark the only child.
- :nth-child() – this is the class to mark the nth-child among all the siblings.
And so on…
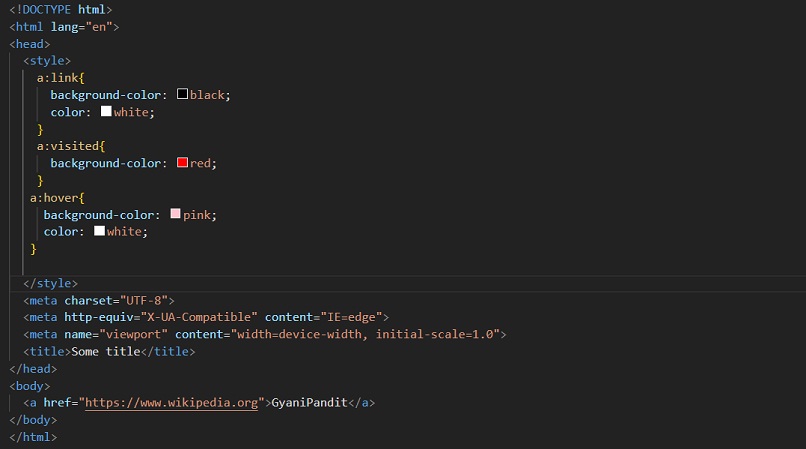
Now, let’s have a look at an example, which demonstrates the use of pseudo-classes. Remember that we are using the pseudo-classes with some other selector. In the below example, we have a link, on which, we are going to apply some different pseudo-classes, like hover, visited, link, etc.
Have a look at the below example –

In the above example, as you can see, we have specified some styles for some different states of the link, like when someone hovers over the link, or the link is unvisited, or when the link is visited. So, we get to see different styles for those different states of the link. Right now, we can say that we have a dummy link, so we are in the unvisited state yet. So, initially, the link looks like this –

As you can see, this is an unvisited link. The background color is black and the color of the text is white. If the link is visited, it looks like this –

As you can see, the visited link now has a background of red color. Also, if someone hovers over the link usually, the background color changes to pink and the color of the text turns white. So, you can use these pseudo-classes with some elements, as and when required. For example, you can do something when someone focuses on some elements, or you can do something if something is the first child or the last child of something, and much more. There is a lot to play with pseudo-classes.
We just need to understand that there are some particular states, over which we are trying to specify some set of rules. We can use these pseudo-classes with a variety of elements.


