CSS Transition Property
Transition simply means a smooth change of property values. This means just imagine that there is some div, and you feel that whenever you hover over the div, the width should be increased. You can achieve this very easily, without any headache using the: hover pseudo-class.
We are going to make use of this pseudo-class here as well, but with something more, which is called a transition. If we do it without transition, the change will be immediate, like with a shock (within a second).
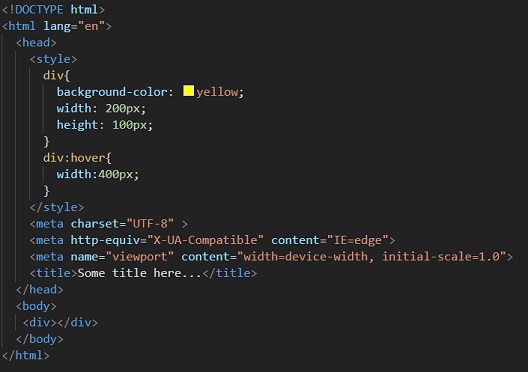
Let’s see an example below, where we want to increase the width of a div when we hover over it. We can obviously do this just by changing the width for the hover state, right? But one thing is that it would be immediate like within a spark it would happen. But what if we can make it smoothly increase the width?
This can be achieved with transition properties, which we are going to look after now. The below example shows the change in width on hover without transition.

If we try opening the file into the browser, upon hovering over the div, the width of the div increases, but it is in a spark. If we want to let it happen smoothly, we can make use of the transition properties. Let’s have a look now.
Here are some transition properties that we are going to discuss –
- transition-property
- transition-duration
- transition-delay
- transition-timing-function
- transition
Lets now discuss them one by one –
- transition-property: With this property, we have to specify what property(or properties) we want to apply the transition. We can even apply a transition to all the properties which we have written for that particular element. One thing to remember is that only the properties specified here will be eligible for transition. Only the properties, which are listed here, will be animated. The other properties will experience an instantaneous change as usual.
- transition-duration: With this property, we are specifying the duration for the transition, i.e, for how much time the transition should occur. If You are trying to increase the width and height of some div and you have set this property to 2s (2 seconds), then it will take 2 seconds for the div to complete the transition, which means that after two seconds, the width and height of the div will be what we have told there. If this property is not specified, there will be no effect visible in transition, which means that the default value is 0s. We are going to see this ahead so don’t worry.
- transition-delay: With this property, we can determine after how much time should the transition begin. This is like if the property value is set to 2s, then the transition is going to occur 2 seconds later. Simply speaking, there is some delay in the transition to occur. We can also say that we are specifying the amount of time, to wait before the transition begins.
- transition-timing-function: With this property, we are setting, that how the intermediate values should be calculated for the CSS properties. The values to this property are some easing functions, like linear, ease-in, ease-out, etc. Here are some of the values for the transition-timing-function property-
- transition: This is a shorthand property, with which, we can have the above four properties declared. So, the above example is explained below using the transition shorthand property.
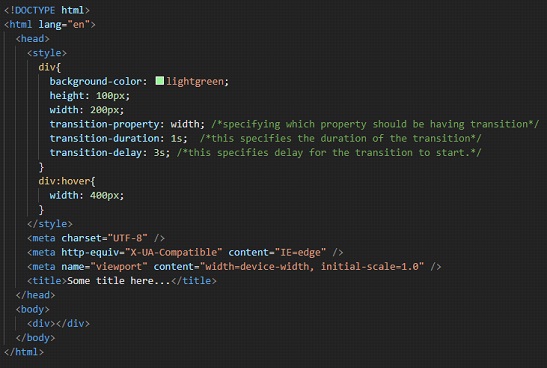
In the below example, we have a small div, without any text in it, and we are trying to increase its width, but this time with a transition. Have a look at it.

As you can see here, we have applied the properties like transition property, transition-duration, and transition delay. If we hover on the div now, the width of the div is going to be changed. But this time, we have applied transition for it. We are hovering over it, and after 3 seconds, the width of the div is getting changed.
You can also try using the transition-timing-function property if in case you want to define, how the intermediate values should be calculated.
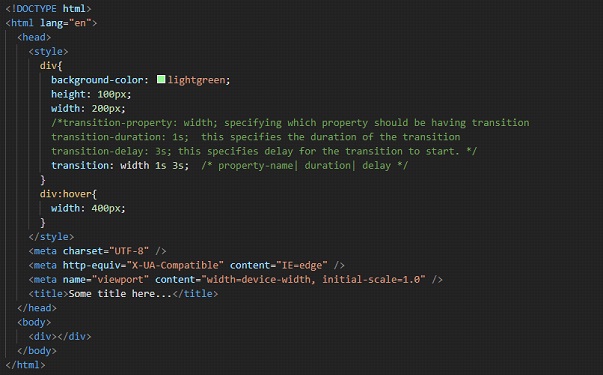
Let’s have a look at the shorthand property now –

Here, we have done the same thing, using the shorthand property. We are first specifying the property name, then the duration, and then the delay. We can also specify the transition-timing function here in the shorthand property.


