Inline CSS
Inline CSS is used when we want to style only one element.
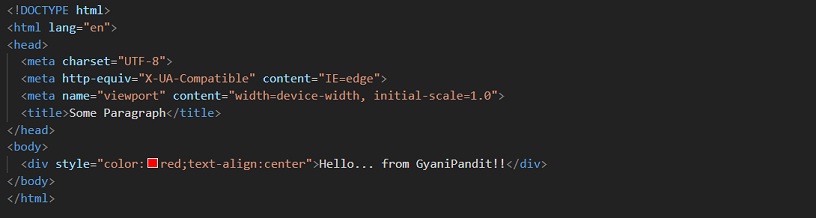
We use Inline CSS to style some single elements. There is a style attribute in HTML, and we are going to use it, to achieve styling that particular element. It is like personally going to the element, and providing all the required styles for that element. So, if we want to style some paragraphs, using the style attribute, we can do so. Here is a demonstration of the same –

In the above HTML code, in the div element, we just have specified through the style attribute, some different properties for the element, like the color of the text should be Red, and the text should be in the center. I know that we have not seen some different properties from CSS, but do not worry about those properties and their values that are written there for now, since we are going to observe them later. You can just understand that we want the text color of that element to be red, and we want the text to be at the center of the block. We are going to move into details later on.
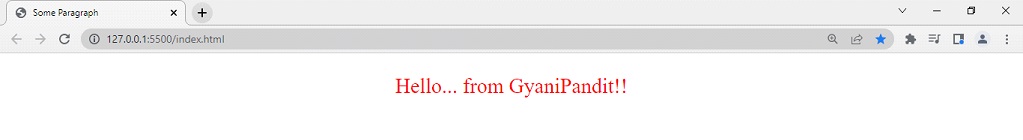
Let’s also have a look at the output of the above HTML-

As you can see, the text is now at the center, So, whenever we want to style for a single element, we can make use of the style attribute to do so.


