Section Tag in HTML
As the name suggests, the section tag defines some standalone sections of the document. We should be using it when there is nothing more specific for representation since this is a generic section element. Have a look at the below example, where we are trying to use the section element –
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Some heading…</title>
</head>
<body>
<section>
<h2>Lorem ipsum dolor sit.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur pariatur obcaecati unde, perspiciatis provident delectus labore nam vero distinctio architecto incidunt sapiente commodi illum fugiat consequuntur eaque repudiandae officiis corporis?
Eum qui incidunt architecto reprehenderit ipsa quas est alias odit adipisci earum possimus, soluta, exercitationem voluptatibus quidem. Atque ex autem molestiae veritatis. Dolorum mollitia id odit modi quia sequi temporibus!
Maxime error commodi quis! Odio iusto harum aperiam alias ratione quo rem impedit perspiciatis ab nam, corporis delectus obcaecati aspernatur fugit molestiae neque similique deserunt sequi ut debitis? Itaque, delectus?</p>
</section>
</body>
</html>
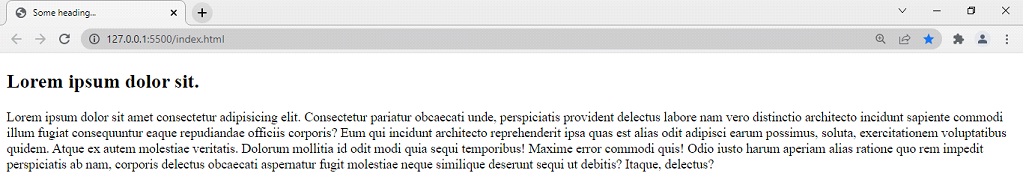
If we try to open the file in the browser, the output is something like this –