HTML Formatting – Adding different things to your web page
Since now, we know the basic structure of the web page, now let’s create a very basic web page, which would be our very first web page. If you have a tour of some random web page, it contains some text. It can be bold, or italic, or it may be a paragraph, or some bullet points(called lists).
So, we are now going to learn how can we add some text or certainly everything that I mentioned above to our web page. Let’s go for it now –
Lets now discuss one by one, some tags which are going to be used frequently →
- <i> →
the contents of this tag would be shown in italics on our web pages. - <b> →
the contents of this tag would be shown in bold on our web pages. - <em> →
This tag is used to define some emphasized text. The content is basically displayed in italics. - <strong> →
This tag is used to define some text with strong importance. The content is basically displayed as bold. - <u> → (Unarticulated Annotation)
Using the u tag, we are specifying the underlined text, which means that the content between the <u> and </u> is going to have underlined. But, we should avoid giving underline to the text, since it might confuse us with the links, which already contain the underline. But we can use this for some different semantic meanings. For example, you can underline some words with incorrect spelling. This has a different meaning, a non-textual annotation. - <p> →
This tag represents a paragraph, and the contents of this tag would be simply a paragraph. - <div> →
This tag has no special meaning though, but it is widely used in some classes(we are going to see this later). It can be easily accessed. It is used to define some sections.
Don’t worry, we are going to use these tags and some more tags more often throughout this course so that you get used to all of them. (there is no need to memorize the tags and the use of those tags). These tags are also explained in the tags section that you will find as we move ahead in the notes.
Let’s create a very simple web page now, which just contains some text, and that too, random text.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Basic Web Page</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. <b>this is some bold text</b> accusamus, dolores illo obcaecati quis aut soluta maxime ipsum magni est quibusdam? <i>this text displays in italic</i> qui modi doloribus.
Itaque soluta a laboriosam facere, <strong>we are using strong tag here</strong>, eos modi natus omnis suscipit eligendi quae. Non sed asperiores nam. Quos, <u>here is some underline</u>.
Sunt minima reiciendis <em>we are using em tag here</em> magnam qui dolores iusto labore nesciunt saepe molestiae sapiente asperiores non nobis totam quas repudiandae ducimus suscipit, possimus voluptate explicabo eaque. Ullam, illo expedita.</div>
</body>
</html>
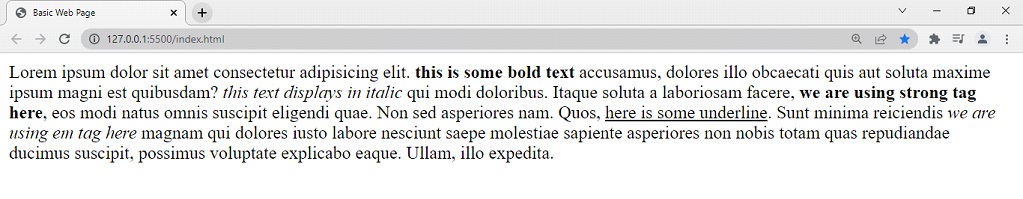
If we try to open the file in the browser, the output that we are going to have is something like this –

So, as you can see, we have some bold text, some text in italics, and also, we are having some underlined text. Well, using the underline for some normal text should be avoided, since it can be confused with the hyperlink, which by default comes with an underline.
Actually, the underline has another semantic meaning. The text has some sort of non-textual annotation(some extra information) applied. If we think about some use cases for using underline, it can be checking for spelling errors. You might have seen some text writers, which, while checking the spelling errors, mark the spelling error as underlined with some red color. But we should avoid using the <u> tag just for presentation purposes.
Now, if you are wondering how have I brought up this random text, let’s discuss this as well. I just did make use of Lorem. Whenever you write Lorem, you get some random text. You can also specify how many lines of random text you want, just by multiplying Lorem by that number. For example, Lorem*5 will give 5 random lines of text. If we do something like lorem5, this is going to give us 5 words of Lorem.
You can also try using the dummy/random text since it is pretty useful at times. When we know that we are going to have some content, but you are not sure about the real content, so, for the development purpose, you can use the dummy text.
Throughout the course, we would be dealing with a lot of different things, so now let’s dive into another interesting concept.


