CSS Visibility Property
As the name suggests, visibility is a property with which we can decide whether to show the element or hide the element, without changing the layout of the document. This means that even if you hide the element, it will occupy the space it takes.
If you did not understand it fully, don’t worry, we are going to take some examples over here, so you can get a clear idea of this.
The first thing is that visibility is a property, so we need to identify what are the values that we can have for this property. This property basically has three values, namely – visible, hidden, and collapse. Now let’s understand what these values do, one by one.
- visibility:visible; à As the name says, if you set visibility property to the value visible, then the element is visible as it is.
- visibility:hidden; à if you set visibility property to hidden, then the element will not be visible, but it will still occupy the space it requires. This is like hiding the text without disturbing the other elements. Just as if we are making the opacity of that element to 0.
- visibility:collapse; à This property is used with tables, to hide the table row or data cells.
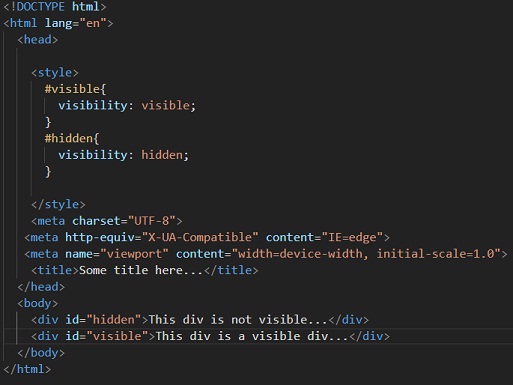
Now, let’s have an example to understand the visibility property –

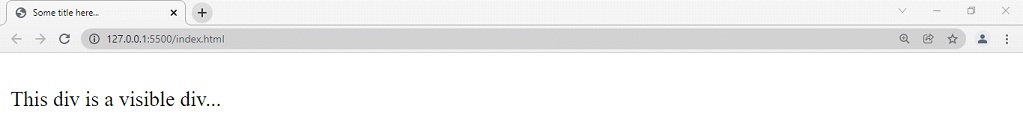
In the above code, we are having two divs, with two IDs, visible and hidden. Basically, the one with the id hidden is going to be hidden, and then another one is going to be visible. Now, let’s have a look at the output –

As you can see, the hidden div has still occupied the space that it requires. If you want to also get rid of the space that it takes, you can use the display property and set its value to none, in case that is what you require.
The other value of visibility property, which is collapse, has different effects on different elements.
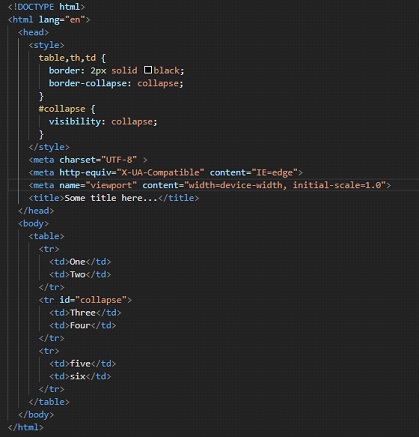
If the collapse value is used for the table, let’s say for a row inside the table, the row is going to be hidden completely. Let’s have a look now.

In the above code, we can see that there is a table, with three rows, and two columns. The second row has an id collapse. In the CSS, we have written the visibility property and the value is collapsed. This will just hide that row completely as if it weren’t even there.
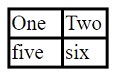
If the collapse value is used with some other elements, it works the same as the hidden value. Have a look at the output –

As you can see, the row with data three and four is completely hidden. You can try some other examples. Try playing with this property for different values and different elements, and you will get familiar with the property.


