This property can be used to transform the text to uppercase, lowercase, or capitalize the text.
text-transform: uppercase; – this makes the text uppercase.
text-transform: lowercase; – this makes the text lowercase.
text-transform: capitalize; – this makes the first letter of every word capital.
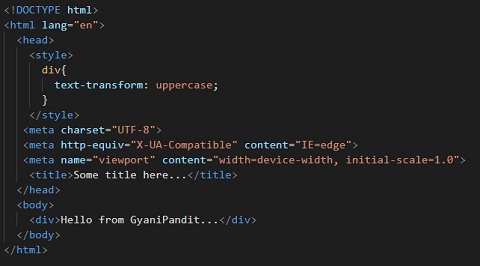
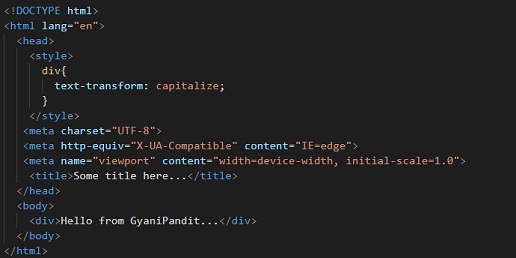
Here is the code for text-transform. Here, you can see that we are making the text uppercase. You can also try doing the lowercase or capitalizing the text.

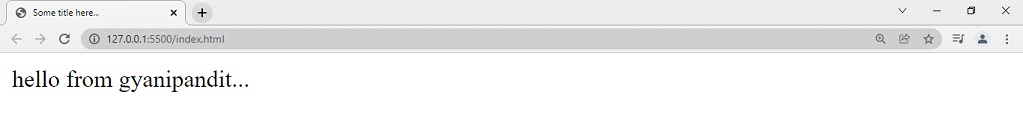
Output (as you might have guessed) –
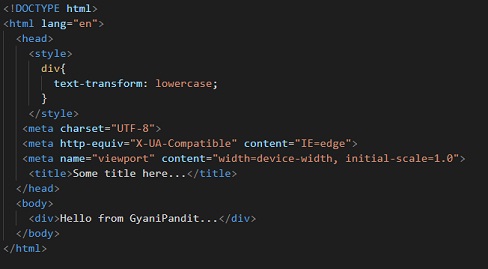
 Also, let’s try doing some lowercase and capital as well. In the below code, we are just trying to get the text in the lowercase first. Doing lowercase does exactly the same as you might have thought of, it just transforms the text to lower case, and when we do capitalize, the first letter of every word becomes capital. Let’s have a look now –
Also, let’s try doing some lowercase and capital as well. In the below code, we are just trying to get the text in the lowercase first. Doing lowercase does exactly the same as you might have thought of, it just transforms the text to lower case, and when we do capitalize, the first letter of every word becomes capital. Let’s have a look now –
 Output, as you might have seen –
Output, as you might have seen –
 Now, let’s try to capitalize the text –
Now, let’s try to capitalize the text –
 The output, as you might have guessed again-
The output, as you might have guessed again-