CSS Text Color and Text Background Color
Well, at times, you might have seen that the text on the webpage has a different color. This is because we are allowed to change the color of the text on the webpage. We can achieve this using the CSS property, which is color. In fact, we are also able to change the background color of the text, using the same background-color property.
So, to change the color of the text, you simply have to use the color CSS property, and the background-color CSS property to change the background color of the text.
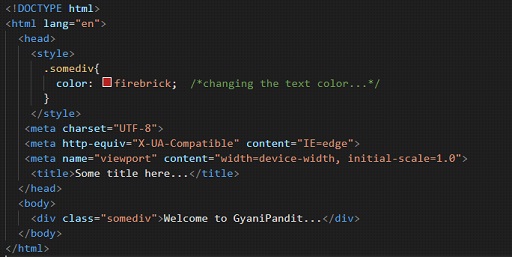
You can refer to the below code to understand how we can change the text color and background color of the text.

So, if we try to open the file in the browser, we can see the color of the text as firebrick.
Let’s have a look at the output –
 As you can see, the text color has now changed for the text. You can also try changing the background color as well, since it is a pretty usual thing that we do, which is changing the background color of that element, using the background-color property. So, whenever we would require to change the color of the text, we would use the color property.
As you can see, the text color has now changed for the text. You can also try changing the background color as well, since it is a pretty usual thing that we do, which is changing the background color of that element, using the background-color property. So, whenever we would require to change the color of the text, we would use the color property.


