Text Align Property
At times, we need to play with the alignment of the text, which simply means that we need to take care of how the text is aligned like is the text on the left, or the right, center-aligned, or justified.
If we want to align the text to the center, left, or right, we can simply make use of the text-align property. We have some options for values like left, right, center or justify, etc.
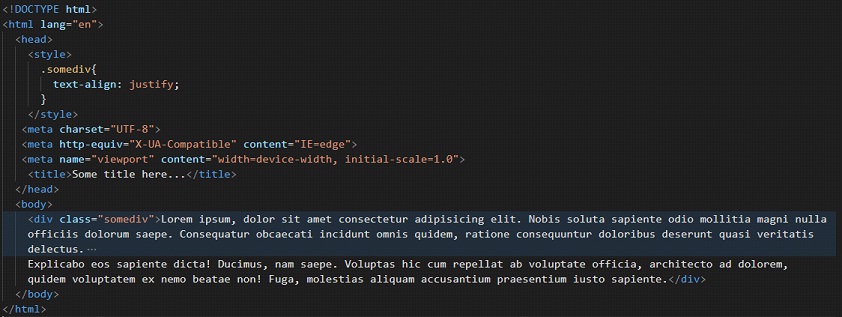
Let’s have an example so that we can understand what happens at the different values for the text-align property –

As you can see, the text-align property is set to center for the element of class some div, so the text of class some div is going to be center aligned. So, have a look at the output –

If you want to make the text aligned to the right, then we can use the right value for the text-align property.

This time, the value for the property text-align is set to right. So, the text is going to be aligned to right. Have a look at the output now –

As you can see, the text is now right-aligned. Now, let’s consider one more interesting value for the property text-align, which is justified.
When you set the text-align property to justify, the lines are so stretched that they have equal width. Just like if you are reading the newspaper.
Just imagine that we are not using the text-align property at all, and we are just observing the text. This is how the text would look without the justified value. Soon, we are also going to put the text-align property, with the justified value. Let’s have a look at the text without the justified value –

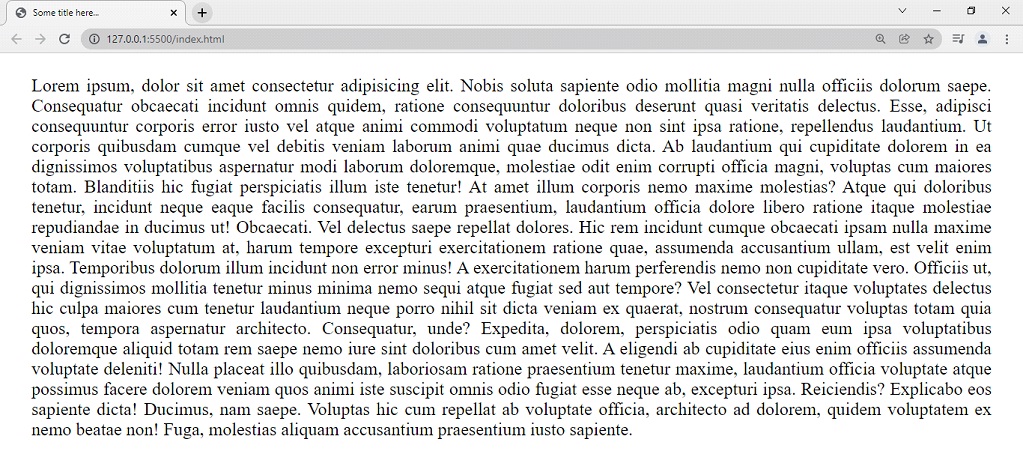
As you can see, everything still seems normal, but when we use the justify the text using the text-align property, have a look at how the text is arranged –

Now, when we have used the justified value for the text-align property, the text in the div will be stretched to the same width. Have a look at the output now –

As you can see, the text now looks much better. You can make use of the text-align property, whenever you want to deal with alignment-related things for the text.


