CSS Position property
As the name of the property says, it has to do something with the position of the element in the document. There are some values for the property, like static, relative, absolute, fixed, and sticky. We are going to have a look at all these properties one by one. We are going to use some other properties like a top, right, bottom, and left, to determine the final location of the positioned element in the document.
First of all, by default, all the elements have a static position. The elements are simply positioned according to the normal flow of the document. If the position is static, then the other properties like a top, right, bottom, left and z-index will have no effect.
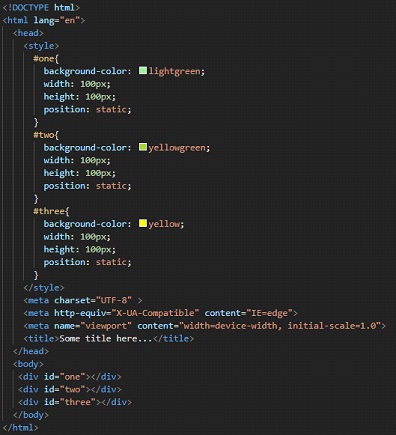
Let’s have a look at the program, which demonstrates the position static –

As you can see, the normal flow of the document was followed, when we specified the position as static. Since the div is a block element, it adds a new line, and the next element comes into the new line. So, the output is the usual one.
If the position is made as relative for some element, then it is going to be still in the normal flow of the document, but this time, the other properties like the top, bottom, right, left, z-index is going to affect the position of that element. We can say that the element is now relative to the position of that element. It means that if we move that element to the left, it moves to the left of its own. Without really affecting the layout of the other elements.
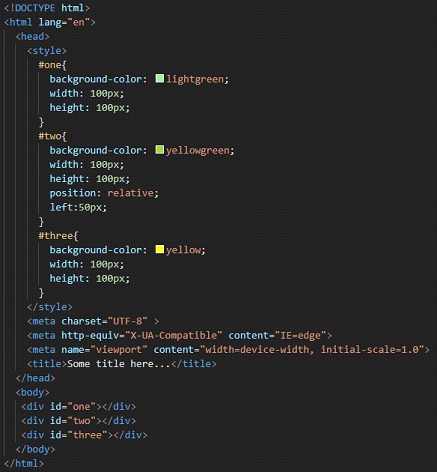
Let’s have an example for the relative value of the position property.
In the below example, you can see that there are three divs, with some ids. This time, we have made the position of the second div relative. So, now we will be using those properties as a top, right, bottom, and left. So, using that is going to affect the position of the element. But since the position of the element is relative, it is going to be affected relative to itself.
If you feel confused about it, just understand that using the properties like a top, right, bottom, and left will affect its position now, but it would be relative to its own position in the document. If you say left:50px, it would get away from its own left. Visualize the below example, and you will get the point.

If we try opening the file in the browser, the output is something like this –

So, as you can see in the output, the middle div, which was given the position relative, has now shifted away from its left, on doing left:50px; You can try the other things as well, like the top, bottom, or right.
Now let’s consider another value, which is absolute. Basically, till now, we were dealing with relative value, and we saw that the position relative means that the position of the element is now going to be affected according to its initial position in the document. But, if we have made the position of some element absolute, then it is now going to be positioned relative to its parent. Again here as well, we are going to make use of the properties like a top, right, bottom, and left.
Remember that the element is positioned relative to its nearest positioned parent. This means that the parent should also have a position value other than static. If it is not the case, then finally its position is relative to the HTML element.
If we are making the position of some element absolute, it is then removed from the normal document flow. No separate space is allocated for it in the layout. Its final position is going to be determined using the properties like a top, right, bottom, and left.
Let’s understand this thing with help of an example –

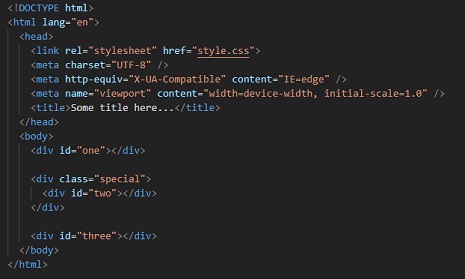
In the above HTML code, you can see that there are some divs with different IDs and there is one div, with a class special. It contains the div with id as two. Now, if we have the position of the div with the id two, as absolute, then it is positioned relative to its nearest positioned parent, if it is there, and otherwise it is positioned relative to the HTML element.
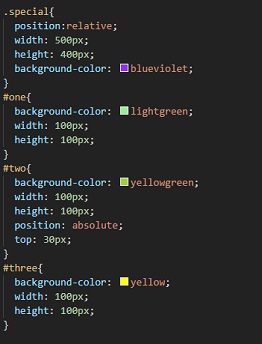
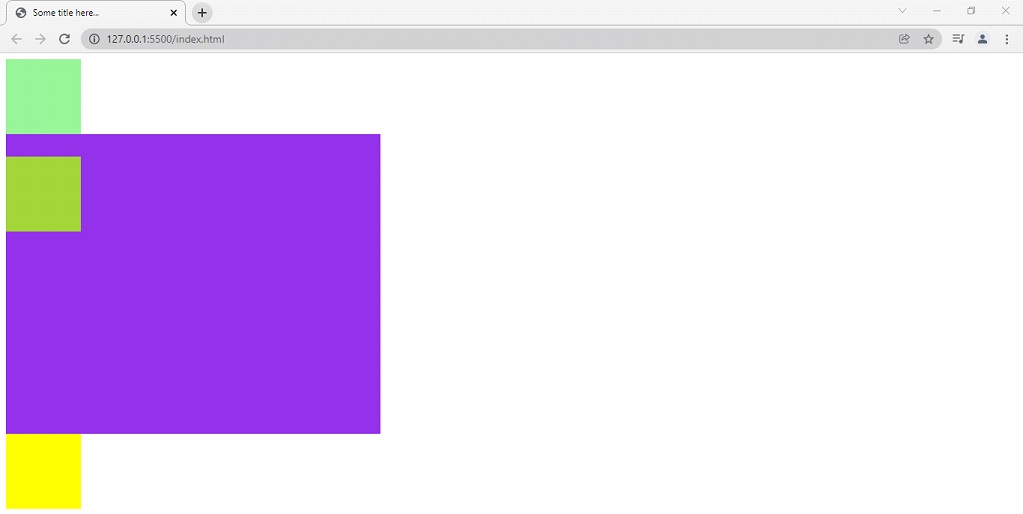
So, while we write the CSS for this web page, we are going to make the div with class special as relative(something non-static), so that the div with position absolute will now be positioned relative to its nearest positioned parent, which is the special div. So, here is the CSS from the style.css file.

So, as you can see that the position of the special div is relative, and we have made the position of the div with id two absolute. So now, the div with id two will be positioned relative to the special div. This means that when we do top:50px; for example, we are specifying that our div with id two is 50px from the top edge of the special div. The same thing is shown in the below output –

As you can see in the above output, the div with id two is positioned relative to the special div, which is also a positioned element, and it is the parent of the div with id two.
Try removing the position property from the special div, and you will observe that the div with id two is now positioned relative to the HTML element. So, if you now do top:50px after removing the position property from the special div, you will find that now the div with id two is 50px from the top edge of the document.
Let’s now move to the next value, which is fixed. When we were dealing with the absolute value, we had seen that the element is positioned relative to its nearest positioned ancestor, if any, and otherwise, it is positioned relative to the HTML element. But here, if we are specifying the position of some element as fixed, it is going to be positioned relative to the HTML element.
Also to mention, the fixed elements are not affected by scrolling. This means that even if we scroll, the fixed element is going to be there only. For example, you might have seen those little chatbot buttons on some websites, which says – how may I help you? Even when we are scrolling through the web page, the chatbot thing still stays there. This can be achieved by making the position of that element fixed, and then keeping it there at the bottom right or somewhere.
This means that if we are using the properties like a top, right, bottom, and left, the element is going to be positioned relative to the HTML element. Have a look at the example below –

In the above HTML code, we can see that there are some divs, with some ids. We also got a div with class special, and it contains the div with id two.
We are going to set the position for the div with id two as fixed. Doing this, the element will now be positioned relative to the containing block(HTML element). Have a look at the CSS file from the style.css –

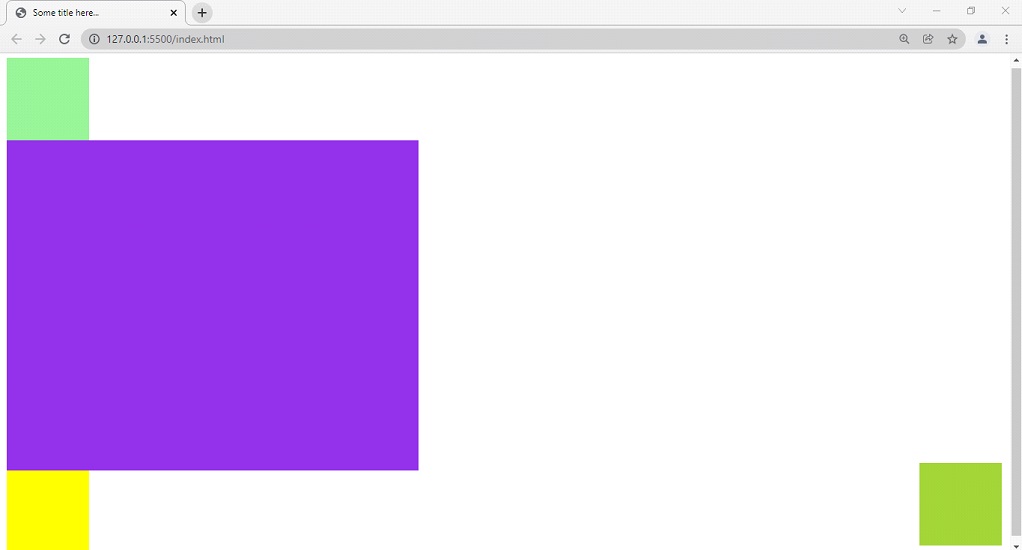
As you can see in the CSS, we have made the position of the div with id two fixed, and we have used the properties like bottom and right for it. Due to this, the element is going to sit at the bottom right corner now. Even if we scroll through the webpage, we will find that the block still stays there. You can try it though. Here is the output –

So, as you can see, the div with the id two is now positioned differently, at the bottom right. Even on scrolling, its position is not affected. You can use this thing whenever needed.
Now, let’s move on to our last value, which is sticky. This somewhat behaves like a mixture of relative and fixed. This means that the element is going to be positioned like a relative until we scroll through. Through this example, we would be better able to understand the sticky value.

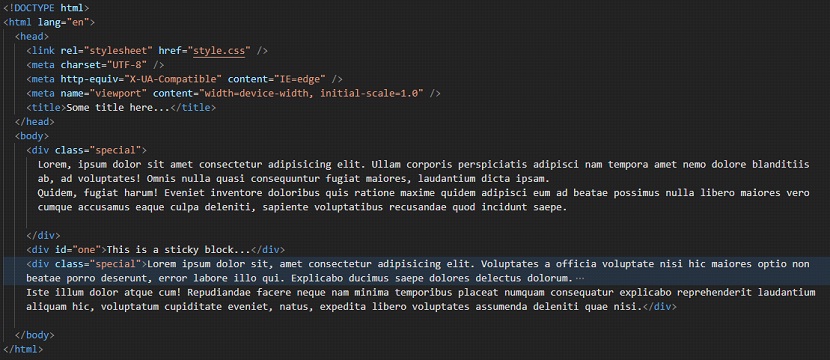
In the above HTML code, we can see that there is a div with id one. This div is going to be the sticky one. Basically, when we will scroll through the window, the element is going to stick to the top. This is what we are going to try here. Have a look at the CSS, from the style.css file –

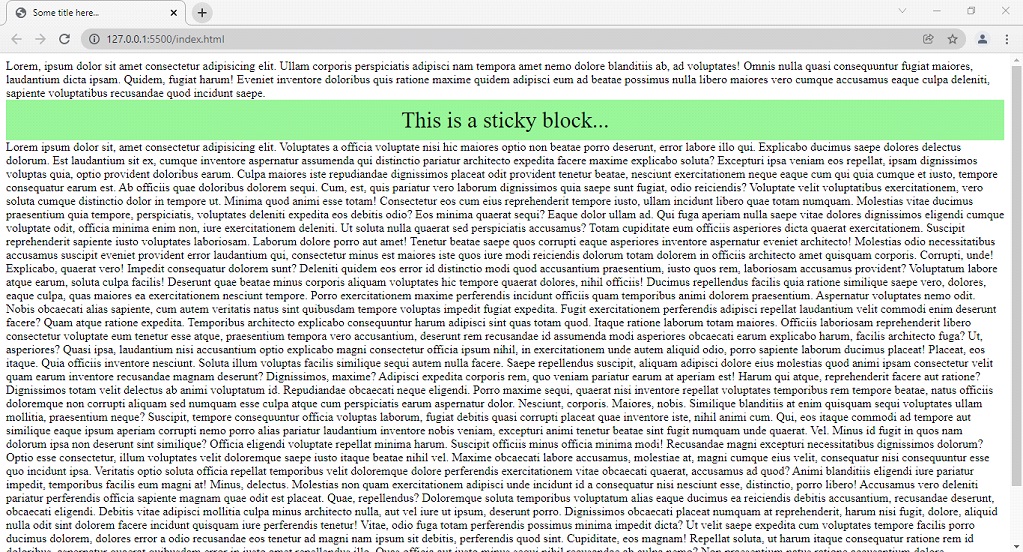
Now, let’s have a look at the output. When we will scroll through the page, the div with a light green background will stick to the top, once it reaches the top. Try to follow along, and don’t forget to scroll to see the effect.

In the output, we can see that there is a lot of text, and a sticky div block too. Once you start scrolling down, the sticky div block reaches the top, and then sticks to the top only.


