Padding in CSS
Padding simply means creating some space around the element’s content, inside the element’s border.
When it comes to padding, with some different properties, we are able to generate space around the content of the element, inside the borders. Here are some properties related to padding.
- padding-top: specifies the padding at top of the element
- padding-right: specifies the padding at the right of the element
- padding-bottom: specifies the padding at the bottom of the element
- padding-left: specifies the padding at the left of the element
these properties have the following values –
- length – you can specify the padding in px, cm, pt, etc.
- % – this specifies the padding in % of the container element
- inherit – this means that the padding is to be inherited from the parent element
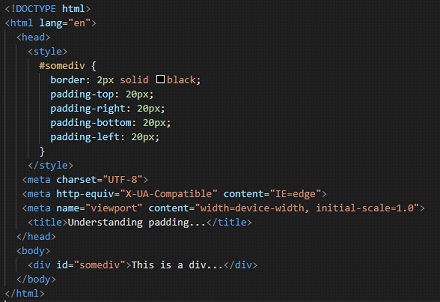
Let’s now have an example through which, we can understand the concept of padding.

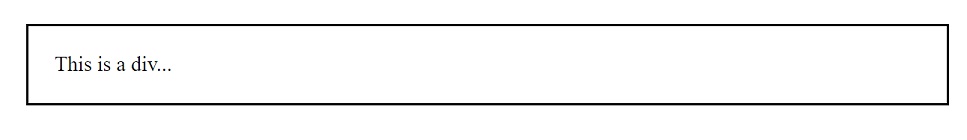
Now, we have got some space around the content of the element, but inside the specified borders. If we have a look at the output, it looks something like this –

You can see that we got 20px padding from the top, right, bottom, and left. It is pretty interesting. Now let’s extend it further. You can simply give some different values as well, to the different padding properties.
You can also use the padding shorthand property, with which you can specify the padding for all the sides. This goes in a clockwise manner(top, right, bottom, left)
You can refer to the following code to understand the padding shorthand property –

This time as well, we got the spaces around the content of the element, but inside the border. Here,
we can have the padding in sequence as padding-top, padding-right, padding-bottom, and padding-left.
I have used the padding shorthand property here. You can also try using the padding-right, padding-left, padding-bottom, or padding-top to be more specific. So, whenever we need some spaces around the element’s content, but inside the borders, we can make use of the padding properties.


