Outline CSS
Let’s now study another interesting topic in CSS, which is outline. This may seem similar to borders, but there are some things that need to be discussed. When we talk about the layout of some content with borders, there is some content first, and then a border surrounds the content. So, where is the outline then? The outline resides beyond borders.
This means that the content is surrounded by the border, and then outside the border, there is an outline. Basically, the outline is drawn outside the border, to highlight that element, or to make it stand out.
Don’t worry if this seems to be confusing. Soon we are going to see the demonstration about outlines. But before that, we need to understand some properties related to outlines. Here are some properties related to the outline –
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
Let’s discuss all the properties one by one –
outline-style à With this property, we are specifying the style of the outline. There are various styles for this property, like solid, inset, ridge, dashed, dotted, etc. Here are some values of this property with a little description
- dashed – This produces a dashed outline
- dotted – This produces a dotted outline
- groove – This makes an outline look carved into the page
- double – This produces the double lines outline
- hidden – The outline is hidden
- inset – This makes the outline appear as embedded in the page
- outset – This is opposite to the inset outline
- ridge – This is somewhat opposite to groove.
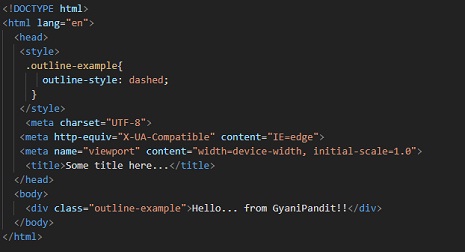
Please refer to the below example for understanding outline-style property –

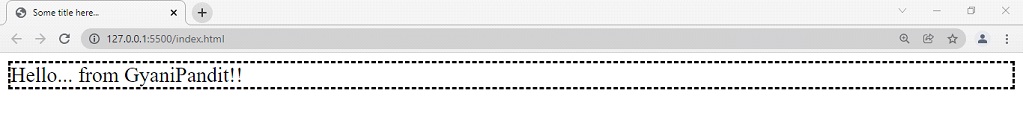
As you can see in the above example, we get a dashed outline here. Have a look at the output –

We can also specify a color for the outline
- outline color – With this property, we can set the color of our outline. So, the value for this property is going to be some color. You can give the color in different ways like by name, hex value, RGB value, etc.
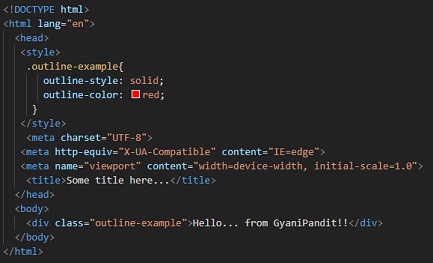
Please refer to the below example for understanding the outline-color property-

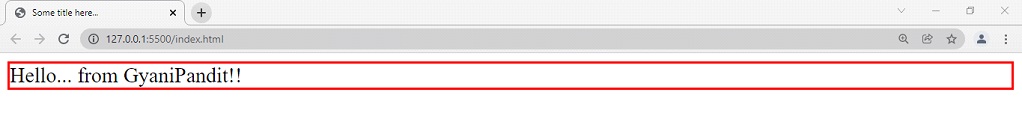
As in the output, we can see that we got a red outline. You can try giving some different styles of outlines, and try some different colors as well. Have a look at the output –

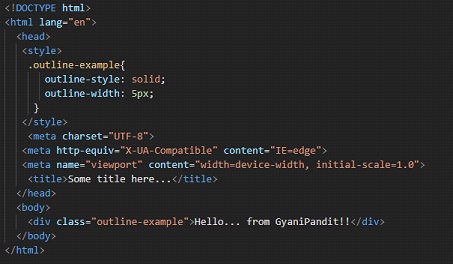
- outline-width – This property helps us set the thickness of the outline for an element. The value for this property can be a number(like 10px, 20px etc), or it can also be specified as thin (this is 1px), medium (this is 3px) or thick (this is 5px). Please refer to the below example to understand the outline-width property –

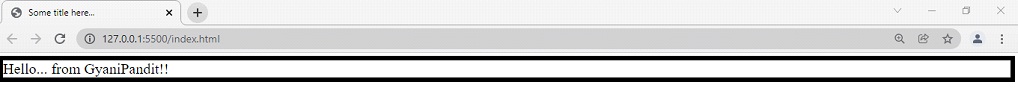
As you can see, the width of the outline is now changed. Have a look at the output –

You can try changing the border width. Also, you can have some values like thin, medium, thick, etc.
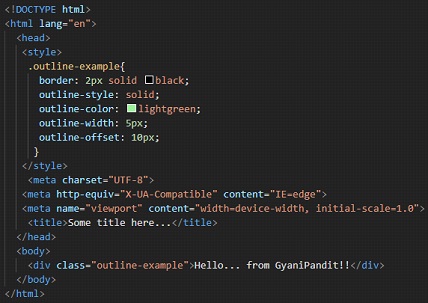
- outline-offset – When we talk about borders, they are placed such that they are just surrounding the content, and as discussed earlier, the outline is a line outside the border. With this value, we can create some space between the border/edge and the outline. Have a look at the below example, which gives a clearer picture of the outline-offset property –

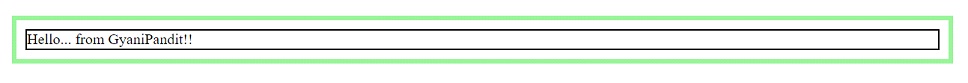
As you can see, we have applied many properties over here, like border, outline-style, outline-color, and outline-width, and along with this, we have also set the offset. You can get the difference between what we were talking about, through the output –

As you can see, there is some space now, between the border, and the outline. If you are required to do this, you can try this.
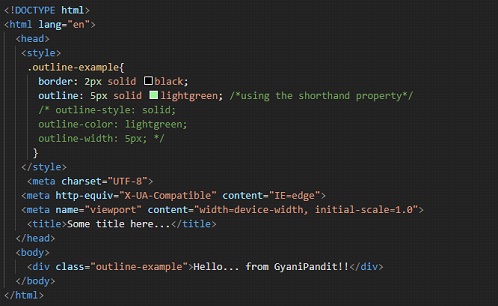
- outline – This is a shorthand property, which means that with this property, we can declare color, style, and width together, which we have been doing separately before this. Have a look at the below example, which can give a clearer picture of what this property does

As you can see, with the help of this outline shorthand property, we are able to set the width, style, and color of the outline. Have a look at the output –

So, This was about the concept of outline. You can use the outline whenever it is required. Remember that outline is the line drawn beyond the border.


