CSS Navigation Bar
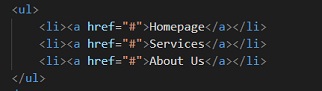
The navigation bar is basically a list of links, which can be easily represented as follows –

So, building a navigation bar is so easy… we just need to have some list, which we will be styling step by step, and create a navigation bar.
The first step is to remove the bullets from the list that we had created.
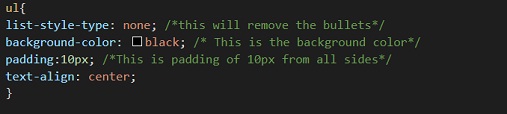
This can be done with a property called list-style-type. We need to set the value of the property to none.
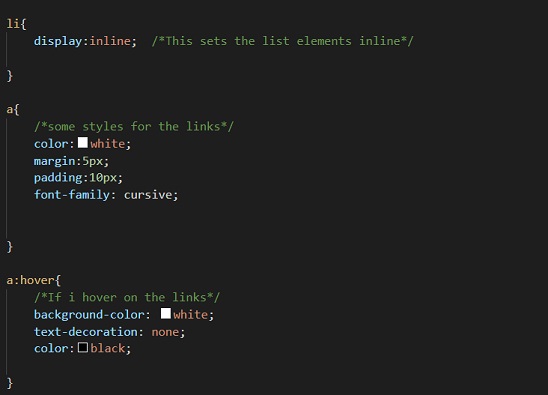
you can refer to the below code and output to understand this better. This will be done to the whole list(ul)

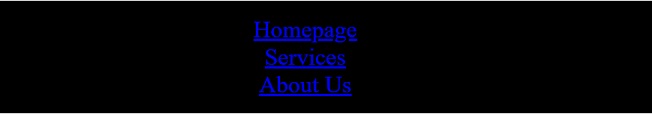
after doing this, your list will look something like this(if everything goes the right way) –

Then we can do some miscellaneous things like changing the color of text, changing the background color, etc. You can DO IT YOURSELF!!!!!! because I want you to be more creative(basically the thing is that we have seen this a hundred times … so better if you give it a try now).
Although, you can refer to the below code, which does the same thing –

And, when you finish doing all this, your navigation bar is ready!!!.
Here is what my navigation bar looks like –

If you hover on some link, you will see that the background changes to white and the text color changes to black which is pretty awesome right?
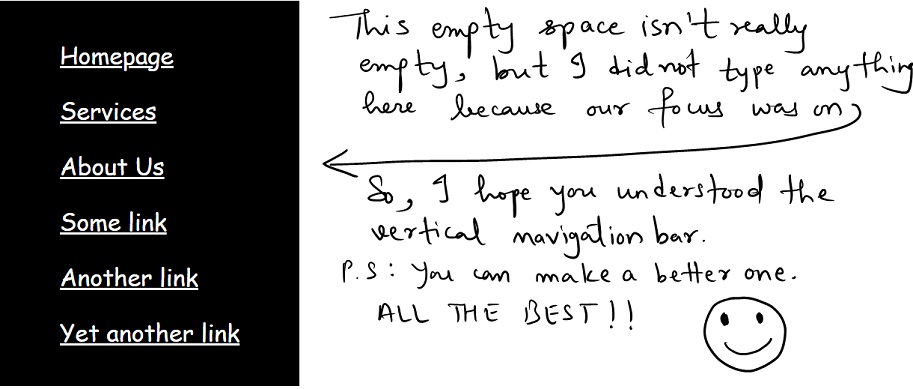
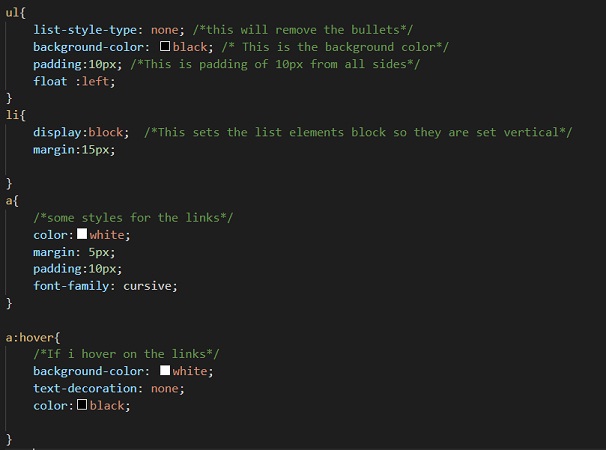
If you wish to create a vertical navigation bar? We can do that too easily. You have to do the same things, just this time the display will be blocked instead of inline.
You can refer to the below code to understand the navigation bar(vertical) –

After all this styling, our simple vertical navigation bar looks something like this –