CSS Important Rule
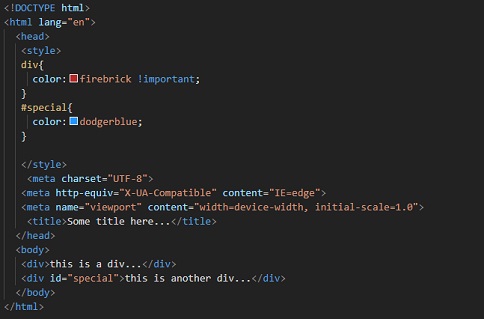
Sometimes it may happen, that there is some property for some element, which is very important to us, and the thing is that we do not want that property to be overridden at any cost. In the below example, we have 2 divs with us, and one div has an id special. Let’s try to understand the thing with help of an example –

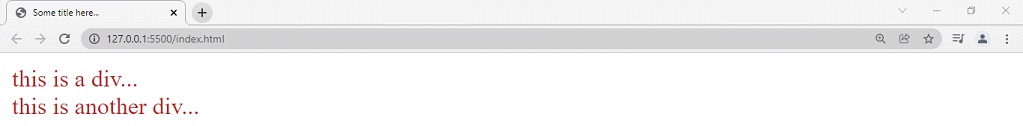
If you are following along, and trying to open the file in the browser, the output would be something like this –

We first wrote the color property for some div. Now, when we are declaring the same thing for the div with some id, we are being specific. But we have also specified that the color property declared for the div is important. Observe how we have done it in the code. We have just written! important after the property. With this, we are just declaring that this property for this element is important, and we do not want it to be overridden at any cost.
We have tried doing it with help of the id. In the above code, try to remove the! important from the code, and the color property will be overridden.
But since, since we are willing not to override the property at any cost, we are using the important rule there.
This rule specifies that some property is important. If you use this rule with some property, then it will not be overridden at any cost, because the browser feels that this specific property is an important property, and should be retained at any cost.


