At times, we need to set some height and/or width for some elements in our web pages. In such situations, we can make use of the properties height and width, and set the height and width respectively for the given element.
We can make use of the max-width property to set the max-width of the element.
Remember that when we are using the height and width properties to set the height and width respectively, there does not include the borders, padding, and margin. The height and width of the element using their respective properties are set inside the padding, margins, and borders.
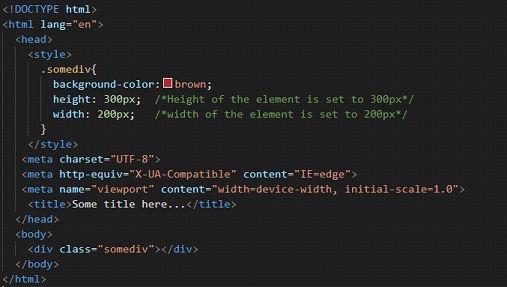
Let’s now have an example implementation, where we will provide the height and width to some div.
You can refer to the following code to understand the height and width of the elements –
 Here, you can see that we have just set some height and width to the div block.
Here, you can see that we have just set some height and width to the div block.
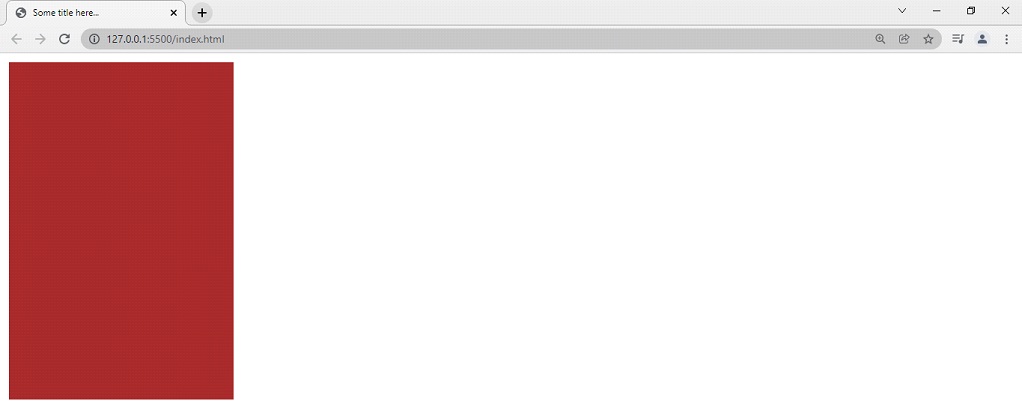
The output would be just a div block with some height and width that we had set, and the background color will be red. You can refer to the output below –

As you can see, we have the div element, with the given height and the given width. So, whenever we are required to give some height and width ourselves to the element, we can use the height and width properties to set the height and width respectively for the element. In the above div, we have given some color, since it had no content, so we gave some background color, so we can visualize what is happening.


