Font Weight
font-weight: With this property, we are able to set the weight of the font. Basically, when we say weight, we mean the boldness of the text. This property has got some values like lighter, light, normal, bold, bolder, or 100, 200, 300 so on upto 900. Here, 400 is the same as normal, and 700 is the same as bold.
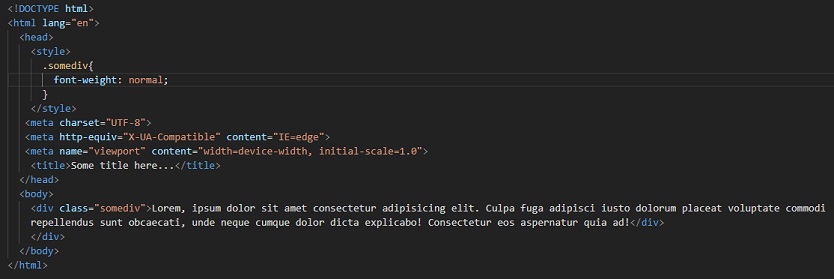
This means that if we want to make some text bold, we can just make use of this property, with the value of bold. Let’s have a simple example, through which, it becomes easy for us to understand the things here.

If we try to open the file in the browser, we can observe that the output is something like this –

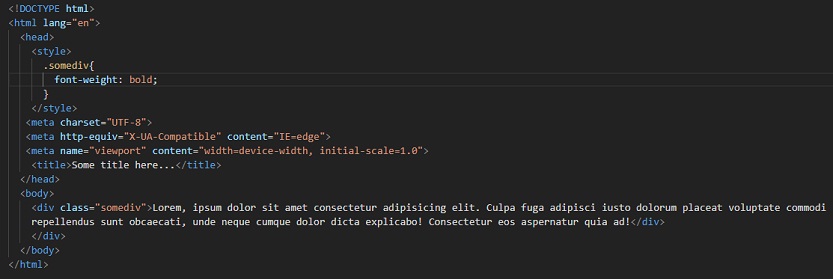
Now, let’s try to make this paragraph bold. We are now going to set the value of the font-weight property to bold. Have a look at the example –

The output, as you might have guessed, the text now has become bold –

Well, you can also try for some other values, like light, or even you can try the values from 100 to 900, where 400 is normal, and 700 is bold.


