CSS Font Style
This property is used to specify the normal or the italic font style.
Some values for the font-style property are italic, normal, oblique, etc. Let’s have a look at some of them one by one.
font-style: normal – this specifies that the text is shown in a normal form.
font-style: italics – this specifies that the text is to show in italics.
There is another value called oblique, which slants the font slightly towards the right(similar to what italics do)
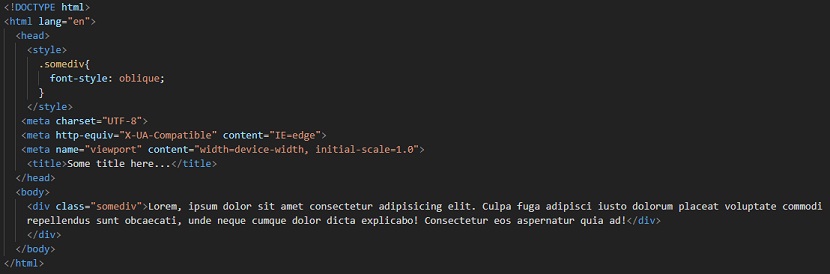
You can refer to the following code to understand the font style –

So, as you can see, we have made the font style italics for the div that was made for demonstration purposes. This is what it looks like-

So, as you can see that the text appears in italics now. You can try removing the font-style property, and observe the output then.
Well, now let’s have a look at the next value for the font-size property, which is oblique. Have a look at the below example –

Now, the output for the following code –

So, you can make use of the font-style property, whenever you need to convert some text to italics.


