CSS Font Size
The font-size property is used to play with the size of the font for some elements. So, whenever you want to change the font size of some element text, you can make use of the font-size property.
There are two types to give the font size. One is absolute and another is relative.
When we say Absolute size, it means that we are giving the font size in pixels, whereas in relative font – size, we give the font size relative to some other elements, like when we give font size in rem, em.
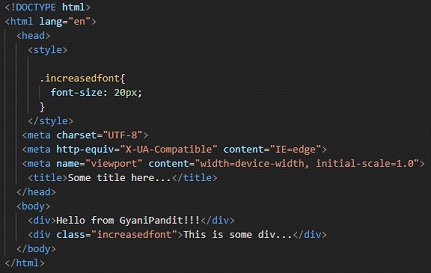
First, we will use pixels to show the size of the text. You can refer to the below program and check the difference. Try changing the font size to different values and you will get a clear idea of the font size.

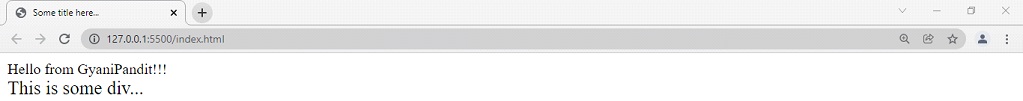
So, here, we have now set the font size of the div with class increased font, to 20px. The output is as follows –

Well, as you can see, the regular div has got a font of 16px, which is the default one, and the div with the class of increased font got a font size of 20px. So, whenever you want to increase the font of some element, you can do something like this.
You can also specify the font size using em or rem. Let’s see what we mean by em.
Basically, when we specify the font size in em, the font size comes relative to that of the parent. But if you are not specifying anything, the font size is the default one, which is 16 px. So, 1em, if nothing is specified, becomes 16px.
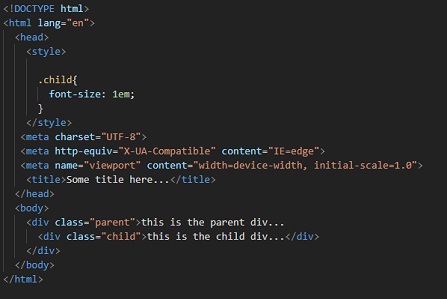
Let’s have a look at the below program.

We won’t be able to see any difference really in the output, since the 1em is currently equal to the current font size, and it is currently the default size, which is 16px. Have a look at the output once, though there is no difference here.

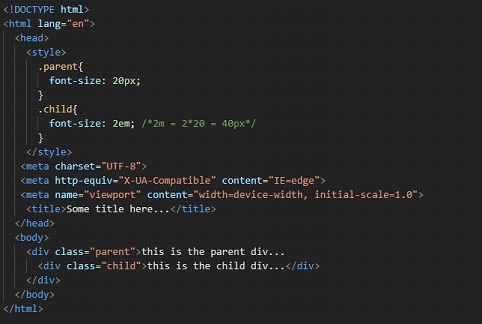
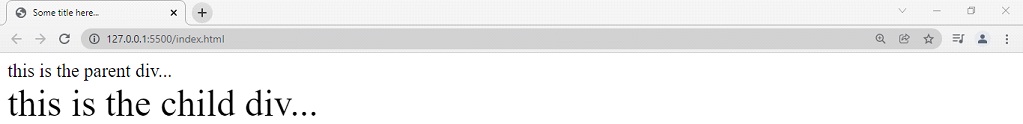
But if we have specified some font size for the parent element, the 1em becomes that defined size. For example, if the parent has font-size of 20px, then 1em is 20px. Let’s have an example implementation for the same –

Here, the 2em means 40px. You can also try putting 40px for the child font size.

When it comes to rem, it is also something similar, but here, it is always going to be relative to the root, which is HTML.
You can try changing the font size of the root, and then try putting rem as a unit of the font size of some element. 1 rem would be that value specified for the root. If nothing is specified, it is also basically the default one, which is 16px(usually).
We can find more about the units in the section of units. We can use other units as well, like the em and rem, which are used above, and along with that, we have vw, vh, etc.


