CSS Display Property
With this display property, we can control the display behavior of some elements. This concept is pretty interesting and useful. While we work with webpages, we are working with different elements, which might have different displays, the div element that we have been using for a long, has a block display, or if we talk about span, it is an inline element.
Well, an inline element means it is not going to generate any line breaks before or after it. When we will take an example, you will have a clear idea. Some of examples inline elements are span, a, etc.
Talking about the block element, it generates line breaks before and after it, in the normal flow. Some of the examples for block elements are div, p, all heading tags, etc.
This means that when you put a div block in your webpage, it adds a line break so that when the next element is added, it goes down the div.
So, let’s have an example now, to understand the block elements and the inline elements.

So, we have two divs in the above example, and since, the div is a block element, we are going to see the output as one div on the first line, and another div on the other line. Have a look –

Also, let’s have a look at an element with the inline display. For example, we are going to use the span tag –

Since the span element is an inline element, it will take up the space it needs, and then leave the other space for other elements. Have a look at the output –

As you can see, the two spans are beside each other.
But you can change the layout by using the display property.
Here are some of the values for the display property –
- display:none; – this simply means that nothing will be displayed. You can use this property to hide some elements. Remember that if you are using the value none for the display property, the layout is going to be affected. If you just want to let the place be occupied by the element, but the element should not be visible, use the visibility property with the value hidden instead.
- display:inline; – this simply means that the display will be inline, meaning that no line break will be added after the element is displayed.
- display:block; – this simply means that the display would be blocked, meaning that a line break will be added after that element is added to the webpage.
- display:inline-block; – this means that there will be no line break added after the element so that the next element can sit next to it. This means that we can give some height and width to these elements. Also, we can give the top and bottom margins and paddings, which is not possible if the display is inline.
There are some other values as well…
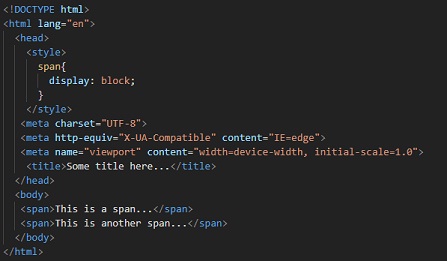
first of all, let’s try setting the display of some spans to block. Since span is an inline element by default, if we are making it a block element, then it will add up a line break so that the next element comes on the next line.
Let’s have a look at the example –

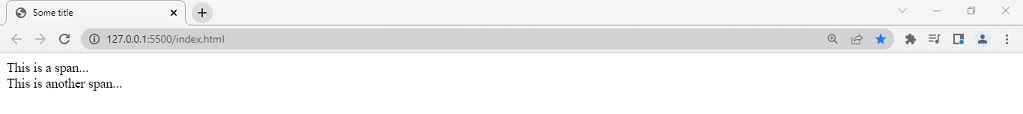
So, you can see that the span is now blocked, which is why, it takes up the whole room, and the next element comes to the next line. Now, let’s have a look at the output –

As you can see, the span, which is by default an inline element, we made as a block element, using the display block. Also, you can try converting some block elements to an inline elements.
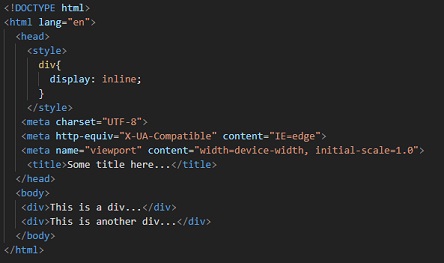
Also, let’s now consider the block element and make it an inline one. The thing is that when some element is inline, we cannot give height or width to that element. Let’s have a block element, and give it a display as inline. Have a look at the below program.
So, as you can see that we changed the div block display to an inline block.

Well, since the div is an inline element now, another div is just sitting beside it. Have a look at the output of the above code –

As you can see, we have the div as an inline element now. So, whenever we are required to make some element inline, we can simply make use of the display property, with an inline value.
Now, if you want to give some height or width to some inline elements, it is not possible. You can try giving width and height to a span element, which is inline by default. We won’t be able to add height and width to the element.
But, if we set the display of some inline elements to inline-block, then we are able to add the height and width, and also we can give some top margin and padding now.
Have a look at the below program, where we have a span element, which is by default an inline element, and we are making its display an inline block. Have a look at it –

So, as you can see, we have a span element, and we are making its display an inline block. Notice that we are able to give it a height and width now. If it were an inline element, it would not have got these height and width things. You can try commenting on the display property, and see the changes.
You can make use of the display property, to play with the display of some elements.
Before we move ahead, there is one more value to discuss for the display property, which is none. This simply means that the element is not going to be displayed. Let’s try to have a look at this –

If you have a look at the output, the div with the class display-none(this is just the class name that I have given for a better understanding) is not going to be displayed at all, as if it was never there. Have a look at the output now –

As you can see, the element whose display was none was not displayed at all. If you are required to make some elements not display at all, you can make use of the display property, with the value of none.


