CSS Background Size Property
Now, let’s have a look at the property related to background, which is background size.
Well, when we are giving some background image, we are having control over deciding whether or not the image repeats. But if we have set the background-repeat to no-repeat, then the image that we have set into the background may not take up the full available space(on the basis of several parameters, like where the background image is).
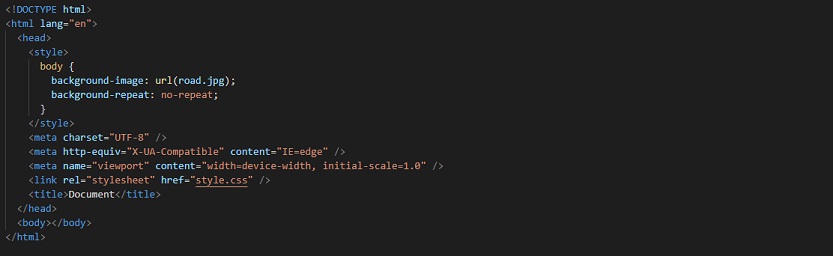
Now, let’s say that we have put a background image for the body. Now, if we have specified to not repeat the image, due to that, the image may not cover the whole body of the webpage.
Now, if we want it to cover the whole body(or whole container). So in this case, we can make use of the background-size property, which has got some different values, like the cover, contain, and auto, and also we can give some size to it in terms of length or percentages.
Now, let’s have a look at the example, through which, we can understand, what are we doing with the background-size property.
From the above examples, we know that when we are setting an image to no-repeat, the background image is not repeating at all, and maybe it also does not fit to size. Let’s have a look at it.

Now, if we try to open the file in the browser, we can find that the image is not repeated as stated, but it is not covering the other available space. It has some space leftover, but we might want to get the image fit or cover the available space in the element.
It may be of the natural size or stretched or constrained so as to fit the available space. Have a look at the output from the above example, and we will also try to fix that.

Now, you can see some empty space that was left. Now, with the background-size property, we can play with the size of the background image of some elements.
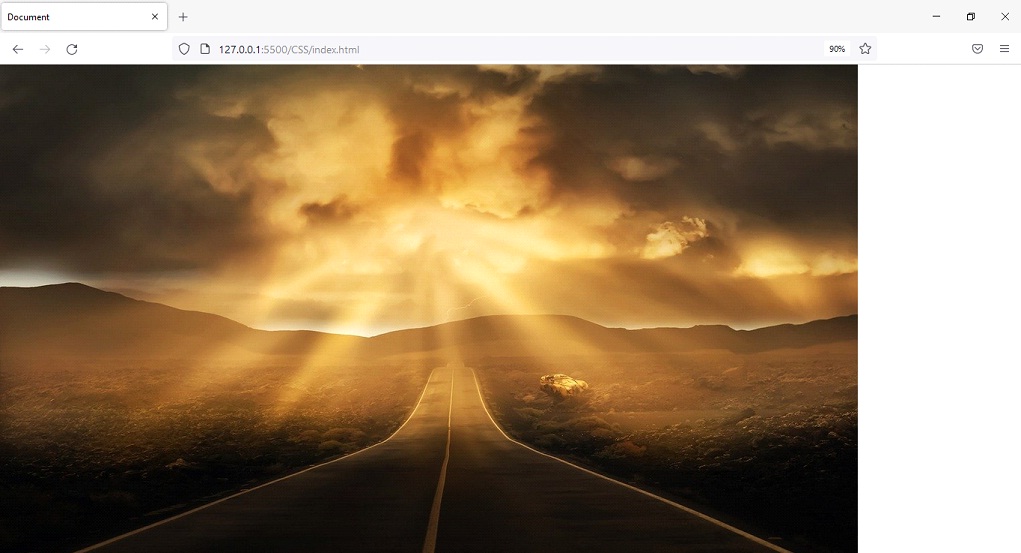
It has got some keyword values like contain, and cover, and we can also specify the size length or percentage. If we specify the value as cover, for the background-size property, then the image is going to cover the available space.
If it is required, the image is stretched or cropped so that no empty space remains. So, if we try to give the value, and again have a look at the output, it looks something like this –

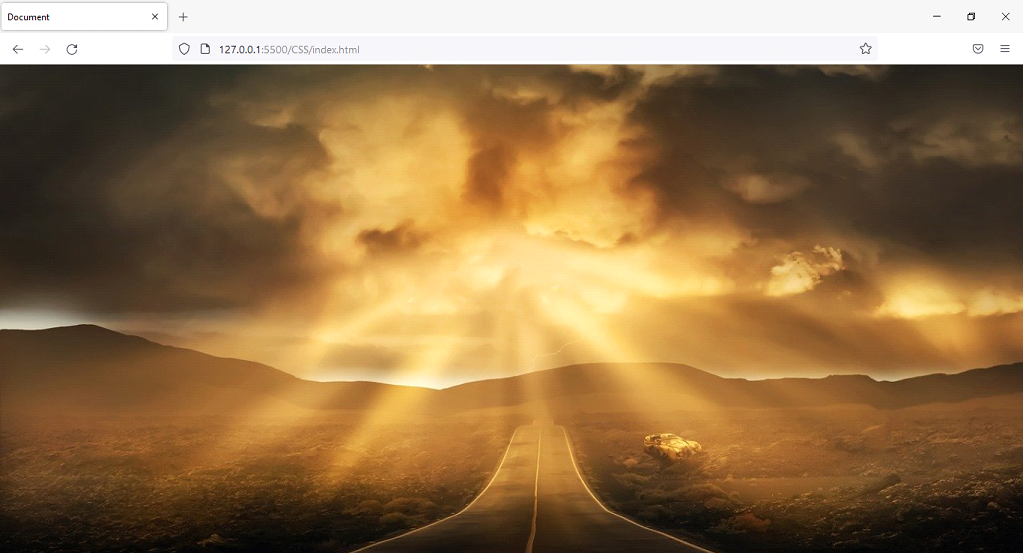
Also, you can try fixing the image (using background-attachment), and bring the image to the center (using background-position), and along with that, we are going to use the background size as the cover. After we do these things, we have the following output –

Just to mention, there appears to be a little difference between this output and the above output. So, you can use the properties collectively to achieve something like this.
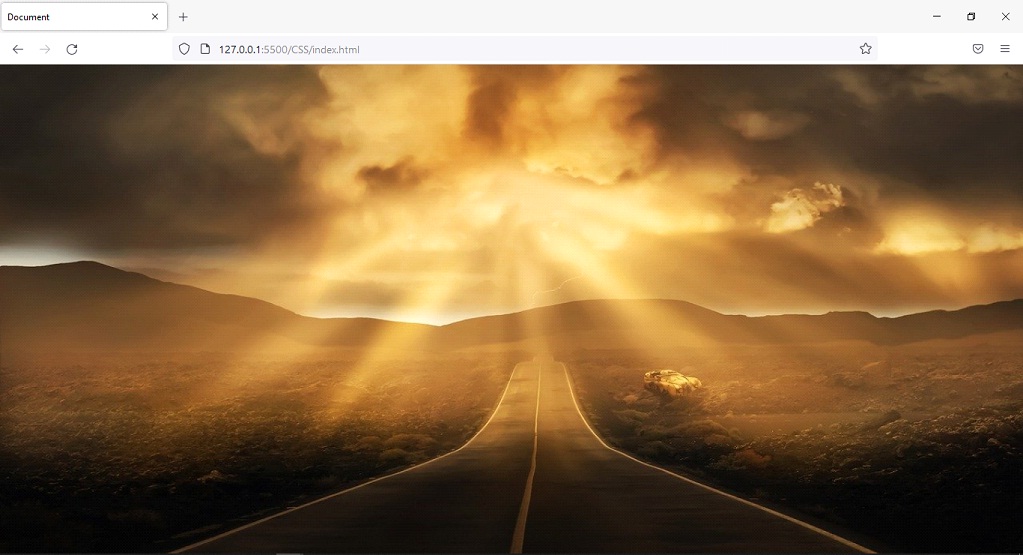
On the other hand, we can also specify the value as length or percentage. Let’s say that I give a value of 500px. This will set the width to 500px, with the height set to auto. Have a look at the example –

So, if we have a look at the output, it appears to be something like this –
 You can try changing the value as well, and also observe that the height is right now set to auto. So, if we try to give the second value, it is set as height. Have a look at this –
You can try changing the value as well, and also observe that the height is right now set to auto. So, if we try to give the second value, it is set as height. Have a look at this –

Now, lets have a look at the output for the same –

As you can see, we have a change in height.
Also, you can try giving some percentage values to the property as well, and observe the changes.
So, you can use the background-size property, to set the size of the background image for some elements. You can also use some keyword values, like the cover, contain, or even you can give the width and height for the background image with this property. You can use the background-size property as and when required.


