CSS Background Shorthand Property
So far, we have seen many different properties related to backgrounds, like background color, background image, background-repeat, background-attachment, background-position, background-size, and background clip.
If we are willing to set the values for all the background-related properties at once, we can make use of the background shorthand property. It is as if we are specifying values for many different background-related properties at once.
Let’s have an example implementation so as to understand the shorthand property. Remember that we are going to set up many different properties related to background, with help of the background shorthand property –

As you can see, we have given the values for various background-related properties, at once, using the background property.
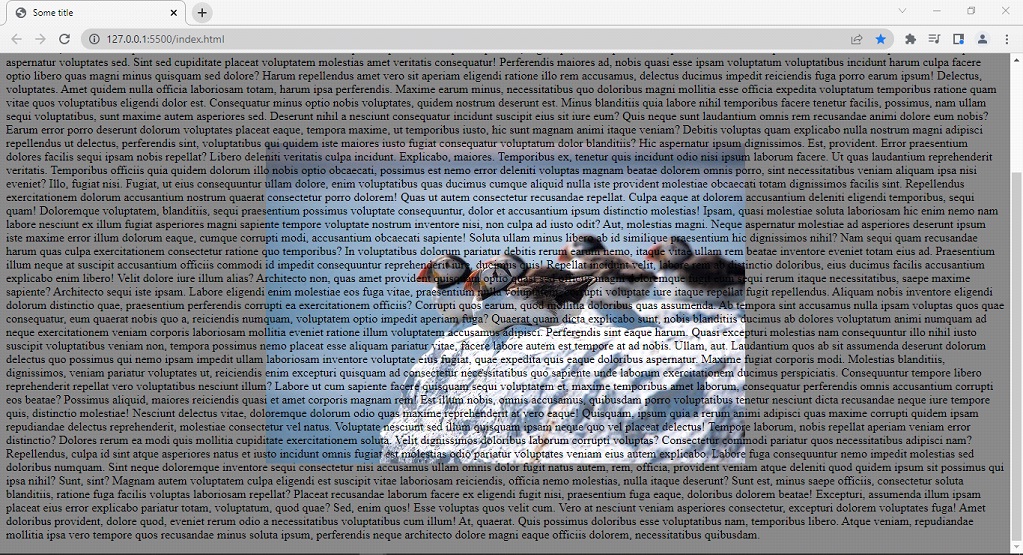
So, as per the values, the image is going to be there, and the background color of the body is going to be grey(basically the image is not going to repeat, so, as the image ends, the rest of the background is going to be grey), the image is not going to repeat. It is going to be at the center, and it is going to be fixed. Have a look at the output now –

As you can see, all the required values are now set up as desired. Remember that the background shorthand property is being used here, to set multiple background-related properties at once. You can use the background shorthand property as and when required.


