Background-position property
As the name of the property says, the background-position property is used to set the initial position of the background image. Well, if we have not specified the position for the background image, by default, the background image is positioned in the top left corner of the element.
But, if we want to specify the position of the background image, we can do so, using the background-position property. The property can have some values like left, right, top, bottom, center, etc. So, let’s have an example for this method, and you can try for the rest of the values –

if you follow along and try opening the file in the browser, you will see that the background image is now positioned in the center. If we had not specified the background position of the image, it would have been positioned at the left. Also, we have specified the background-attachment property value as fixed, so the image is not going to scroll.
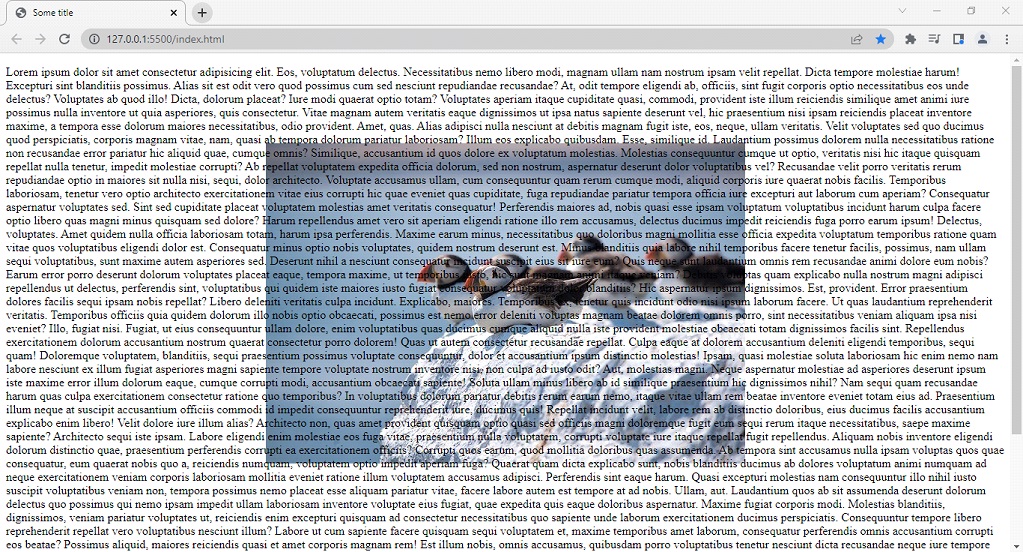
Have a look at the output of the above code –

As you can see, the image is now positioned at the center, and also, it is not going to scroll when we scroll through.
So, you can use the background-position property as and when required.
Remember that the background-position property sets the initial position of the background image. If not specified, the image by default sits in the top left corner of the element.


