CSS Background Color
As the name of the property says, the background-color property gives color to the background of the element. You can use a valid color name for the color, the HEX code for the color, or the RGB value to set the color, etc. You are allowed to set the background color for any HTML element.
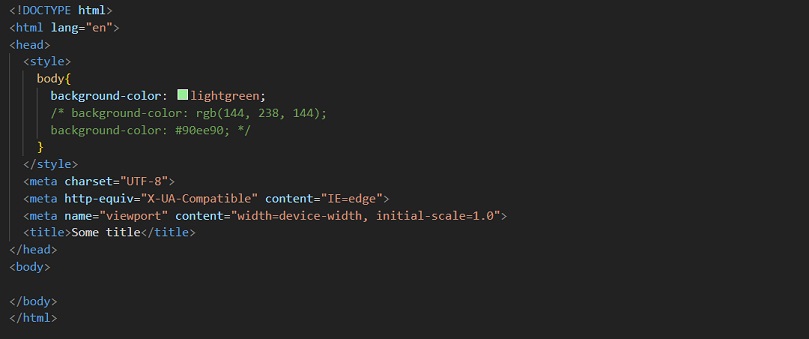
Let’s have an example, which demonstrates to us the working of background-color property. We would try to set the background color of the body in the example. Have a look at the example –

As you can see, we have specified that the background color of the body should be light green. The thing is that you have some different ways to give the color, like directly giving the name of the color, giving the hex code for the color, giving the RGB values, etc. As you can see those different values in the comments, are just below the background-color property. You can try those values as well.
If you try to have a look at the output, it looks something like this –

As you can see, the background color of the body has now become light green. You can also try those other values, and also try putting your favorite colors. Whenever we need to put some background color for some element on the web page, we would be using the background-color property.


