CSS Background Attachment
This property can help you to make the background image fix or scroll with the page. Well, usually, the image scrolls with the page, but if we want to make it fixed, we can do it as well.
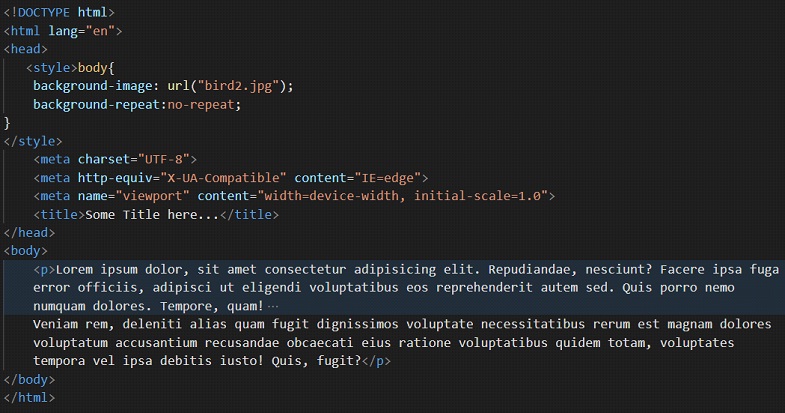
We have to make use of the background-attachment property. It has some values like a scroll(which is the default one), fixed, etc. You might have guessed that using the fixed value with the background-attachment property, we are able to fix the background image so that it does not scroll. Have a look at the below code.
If you try writing the code and opening the file in the browser, you can find the image by default scrolling. Have a look –

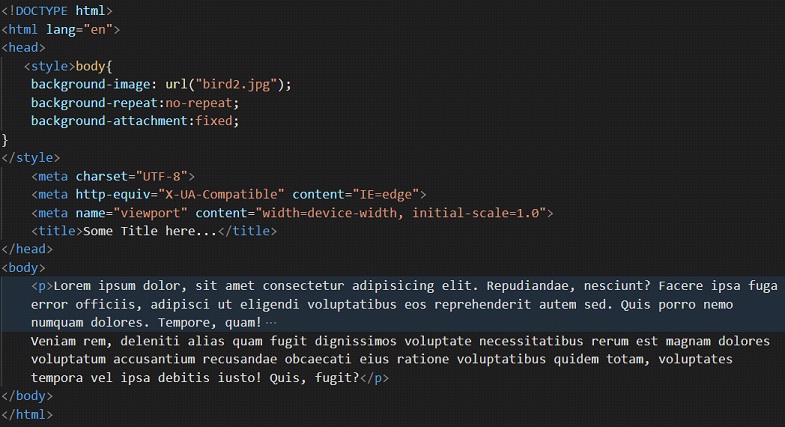
If you also follow along, code, and open the file in the browser, you will find that the image is scrolling by default. But, if the background-attachment property is given the value of fixed, then the image will now be fixed, which means that it is not going to scroll.
Check the below example, and follow along,
 As you can see, when the background-attachment property is set to fix, the image now does not scroll.
As you can see, when the background-attachment property is set to fix, the image now does not scroll.
Using the background-attachment property here, we can control whether or not the background image should be fixed to its position, or scroll with the window.
Here in the above example, we have kept the background image fixed, and also the image is not repeating. You can try it yourself by putting a lot of text on your webpage, and try scrolling and fixing the image in the background.


