CSS Attribute Selector
At times, we have seen many HTML elements, which have some kind of attributes, like the “a” tags have attributes like href, target, etc. Or if we talk about IMG, it also got some attributes, like src, alt, etc. Basically, the attributes are giving some additional information for the element, like if there is an image, the alt attribute is telling that the mentioned text should be shown in case the image is not shown.
So, sometimes, we might need to specify some rules, on the basis of the attributes that some element has. In such situations, we can make use of the attribute selector.
We use the attribute selector to select elements with the specific attribute and then apply the styling to those elements. To get the element with some attribute, you just have to do the following –
elementname[attribute]{}
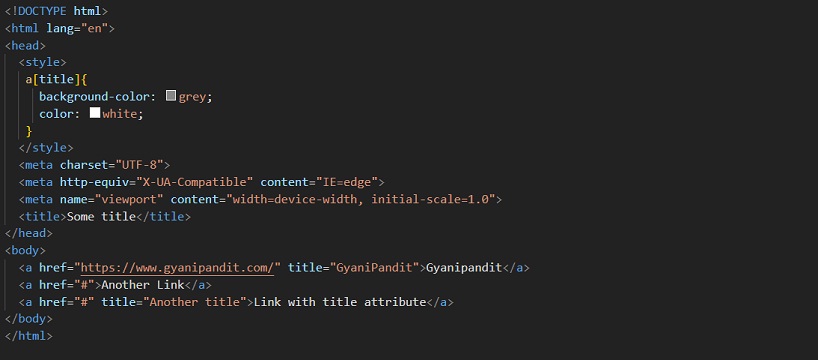
Let’s now have a look at an example, which tries to demonstrate to us the use of attribute selectors. Let’s consider that we have a bunch of links on the webpage. The thing is that some links have got the title attribute(this is basically a global attribute), which is used to give some additional information about the link. We can have a selector which specifies only the links which have title attributes. Have a look at the below example, which makes this clear –

As you can see in the above code, there are some links(i should say three basically), and two of the links have a title attribute, and we have specified that we are going to style the links, which have a title attribute. So, in the output, it is obvious that the links, which have the title attribute, are going to have the styles applied. Let’s have a look at the output now –

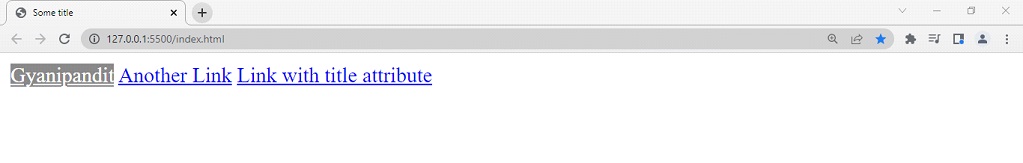
As you can see, only the links with the title attribute are styled, and not the rest ones.
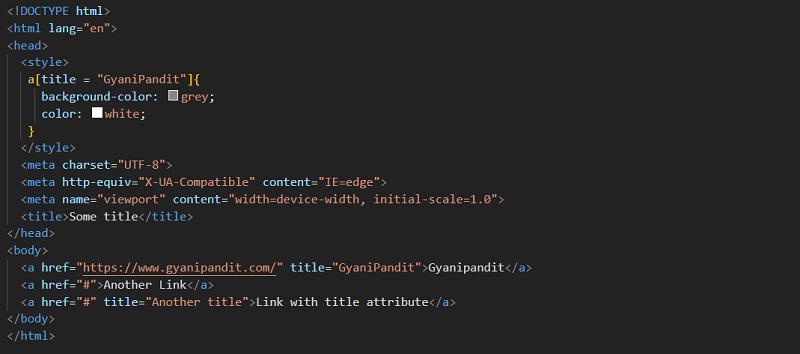
Now, you can do further more, like above we styled the links with the title attribute, but we can also mention the selector as attribute = value, like if we want to style the element for only a particular value of the attribute. In such a situation, we can do this. Have a look at the example below, where we are only styling the link which has an attribute title, and the value of that attribute should be “GyaniPandit”. Have a look at the example now –

As you can see, in the above code, we just have mentioned that we want to style the links, which have a title attribute, and the value of the attribute is also specified as “GyaniPandit”. So, all the links which are qualifying will be styled. In the output, we can obviously think of the link with the title attribute and the value GyaniPandit is going to be styled. Have a look at the output –

As you can see, we have only one link styled. It has the title attribute with the required value. So, you can use the attribute selectors as and when required. Remember that you have to state the elementname, and then in the square brackets, you can specify the attribute. You can also specify some values like from the above example if you want to.


