In an inline way, we are just using the style attribute, to style the particular element. On the other hand, in an internal way, we are writing the CSS, within the <style> element, in the head section.
Whereas, there is another way, which is external CSS, in which, we are just creating another file, and writing some CSS into that.
The external CSS means that we are going to write the CSS properties into another file(with an extension of .css so that the CSS file can be identified), then we include a reference of the external style sheet in our webpage, using the <link> element, inside the head of the HTML webpage. This file is not supposed to contain any HTML syntax, because this is complete CSS.
You will have to name your CSS file style.css or something like that with a .css extension.
This is like, we are writing the CSS in the same way as we wrote it in the internal CSS (discussed above), and getting it into another file, which is a CSS file.
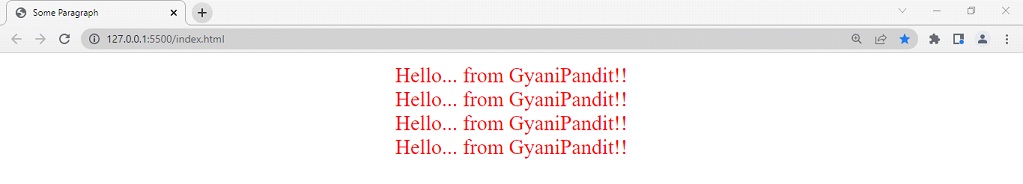
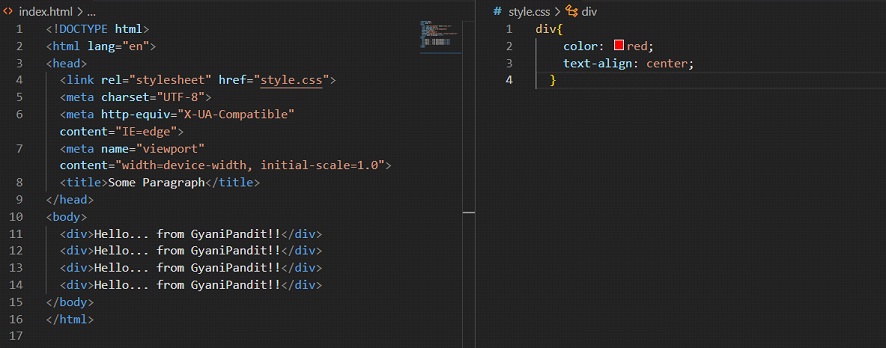
Let’s have an example implementation of the same, for a better understanding. You would be able to see the HTML and CSS in the parallel windows, and we would be able to visualize things.

As you can see, we have 4 divs here, and we need to style them now. This time, we are going to write our CSS into some external CSS files, and we are going to give a reference of the CSS file in the HTML file. Notice that we have linked the stylesheet with this HTML file. So, it is identified that it has to take the styles for corresponding elements from the style.css file. If you are just writing the name of the file, it means that you are giving the relative path. The file is being searched in the same directory here. But if the file is in another folder, you should specify the appropriate path so as to make sure that the styles are applied. Have a look at the below output –